
はじめに。。。
WordPressは、シンプルで使いやすいインターフェースと強力なカスタマイズ性で、多くのウェブマスターに利用されています。
この記事では、WordPressの基本操作からカスタマイズ、セキュリティ対策まで、初心者からWebマスター見習いまでの方に向けて、WordPressを使いこなすためのテクニックをご紹介します。
【開発環境の構成】
- MacBook Pro:開発用のノートブックコンピュータとして使用しています。
- MAMP:MAMP(Macintosh、Apache、MySQL、PHP)は、Mac環境でのウェブサイトやWebアプリケーションの開発環境を構築するためのツールです。
バージョン6.6(1211)です。 - WordPress:オープンソースのCMS(コンテンツ管理システム)です。
バージョン6.4.2です。
テーマ: twenty twenty-four→Cocoon(無料)に変更して、使用しています。
※テーマの細かなカスタマイズ方法は今回のシリーズでは詳しくはしません。 - サーバーソフトウェア
Apache(アパッチ): WebサーバーソフトウェアとしてApacheを使用しています。
バージョンは2.4.56です。 - データベース管理ソフトウェア
MySQL(マイエスキューエル): データベースの管理にMySQLを使用しています。
バージョンは5.7.34です。 - Webプログラミング言語
PHP(ピーエイチピー): サーバーサイドのプログラミング言語としてPHPを使用しています。
バージョンは7.4.21です。
こういった構成の開発環境で、WordPressの開発やテーマのカスタマイズを行っています。
この開発環境のこともまた機会があれば別のブログで企画したいと思います。
※MAMPやそれぞれのソフトウェアの設定方法、WordPressのインストールから初期設定などは今回のシリーズでは詳しくはしません。
※質問などはコメントにお願いします。
【web制作業者の方に、オフィシャルサイトを制作していただいた場合】
セキュリティの都合上、ユーザーの権限が与えられていない場合があります。
その場合は、web制作業者の方にお問い合わせし、その指示に従ってください。
テーマの変更やプラグインの更新には特に注意が必要です。
ページが元に戻せなくなったり、そのための修正費用が別途必要だったり、あるいは契約破棄などになる場合があります。
web制作業者さんへの確認、許可なく、無断で改造し、オフィシャルサイトに不具合が生じた場合、一切の責任は負いかねます。
WordPressの基本操作のマスター
ログインからログアウトまでのステップ
WordPressへのログインからログアウトまでのステップを簡単にマスターしましょう。
- WordPressにログイン:
WordPressのサイトにアクセスし、管理者用のユーザー名とパスワードでログインします。
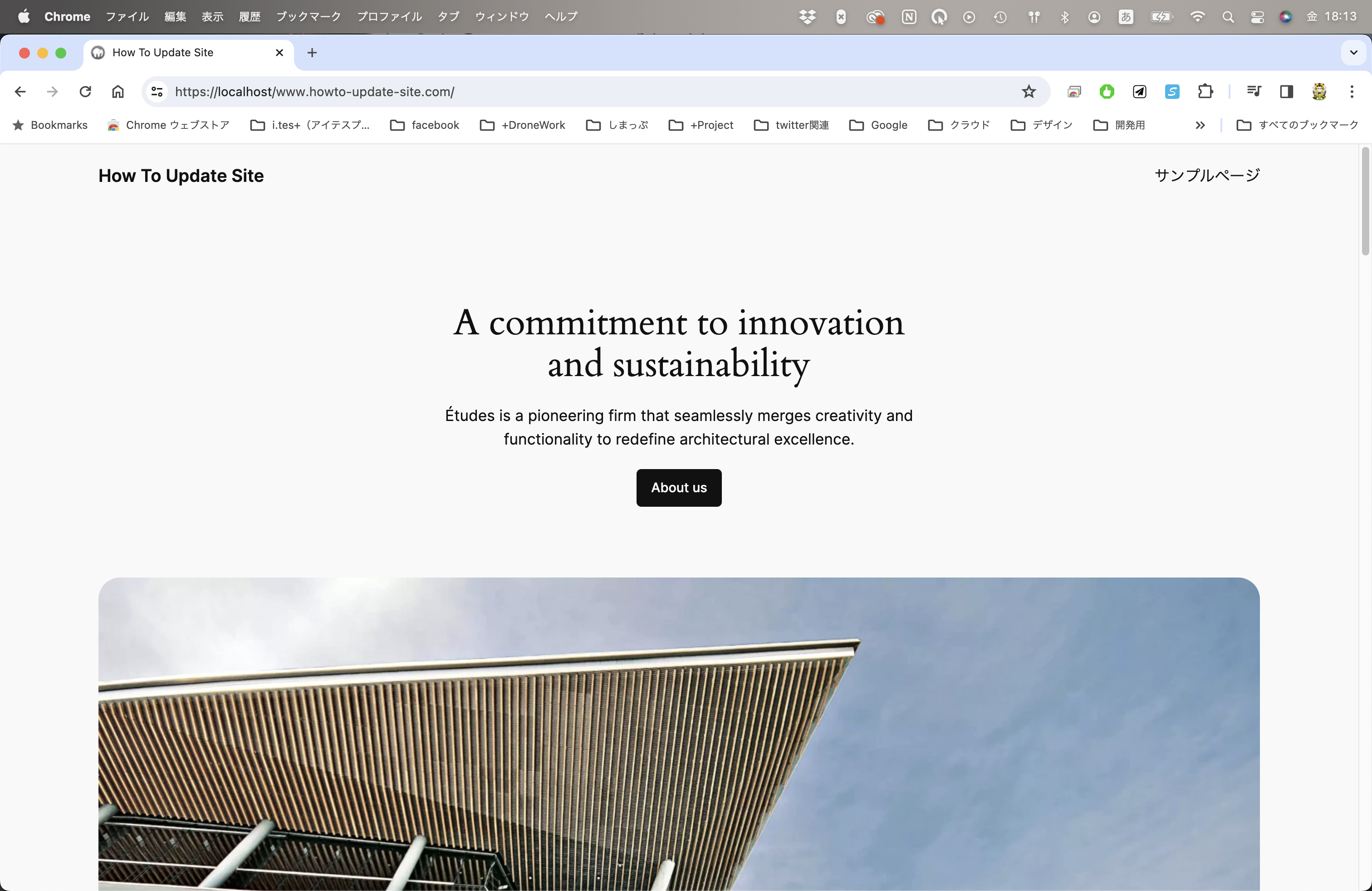
①Webブラウザを開き、WordPressサイトのアドレスを入力します。
※ローカル環境下でのドメインです。
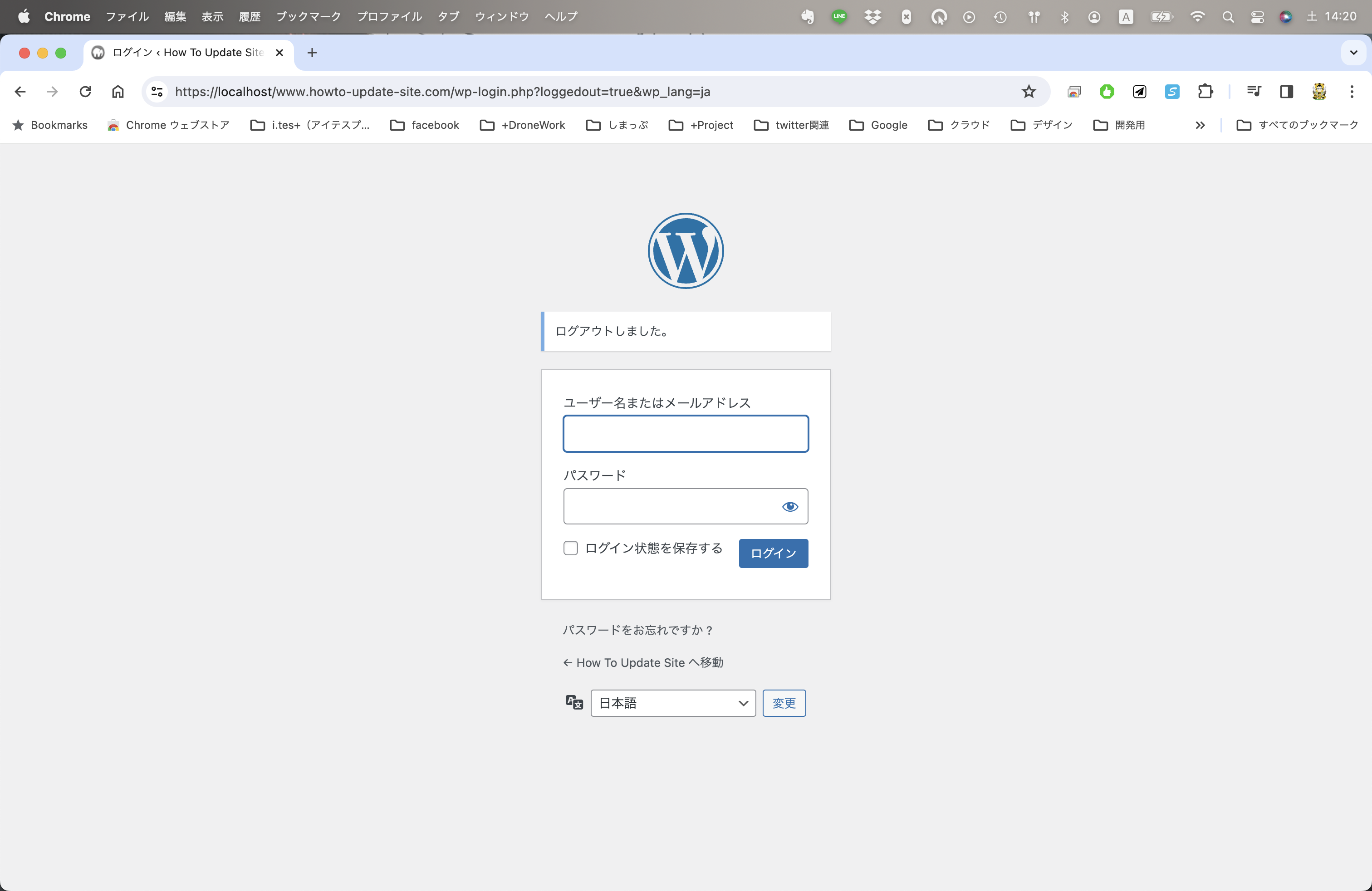
②サイトのトップページが表示されたら、URLの末尾に「/wp-admin」と追加してエンターキーを押します。
これにより、WordPressのログインページに移動します。
※ローカル環境下でのドメインです。
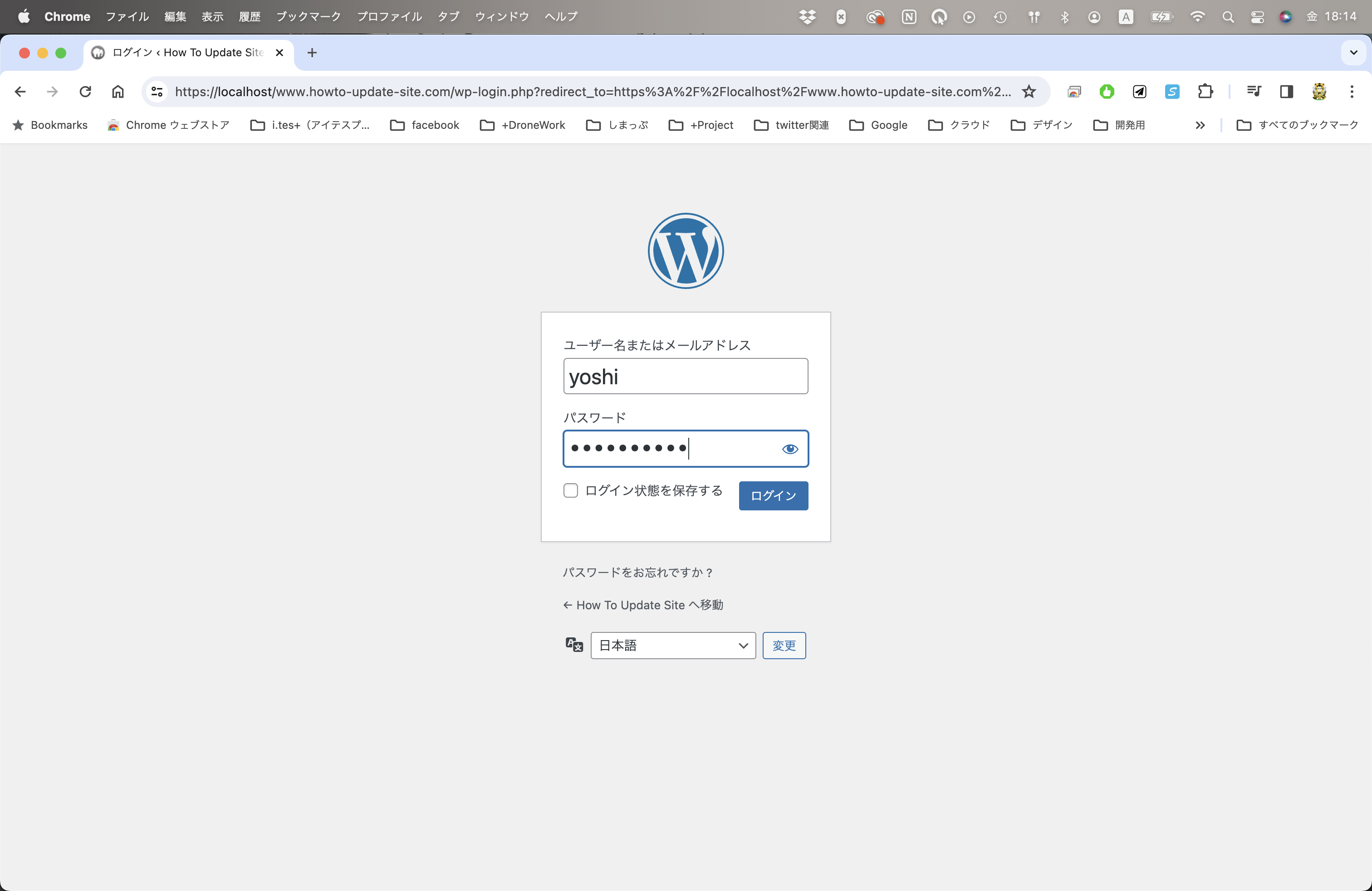
③ユーザー名とパスワードを入力して、ログインボタンをクリックします。
これで、WordPressダッシュボードにアクセスできます。
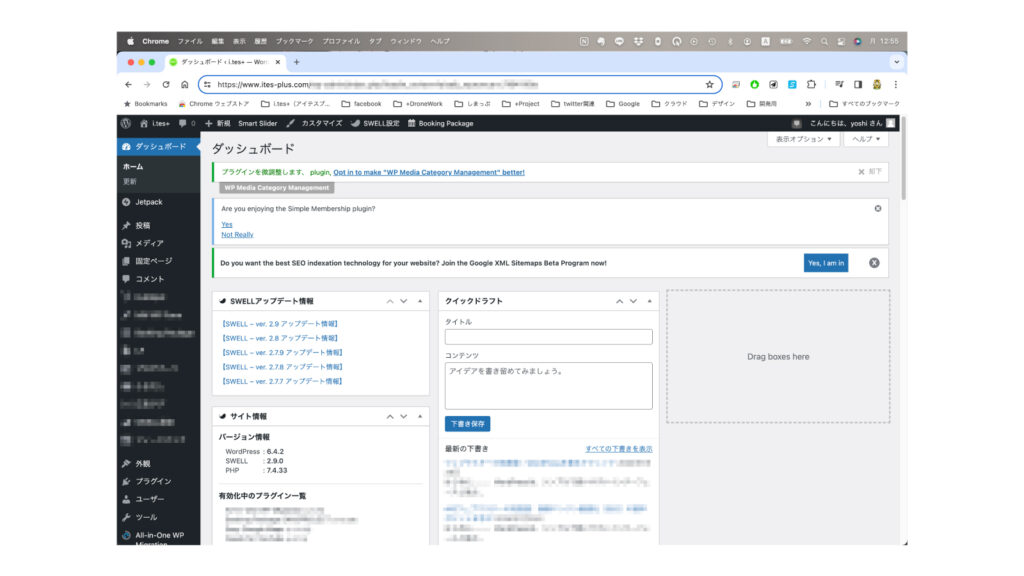
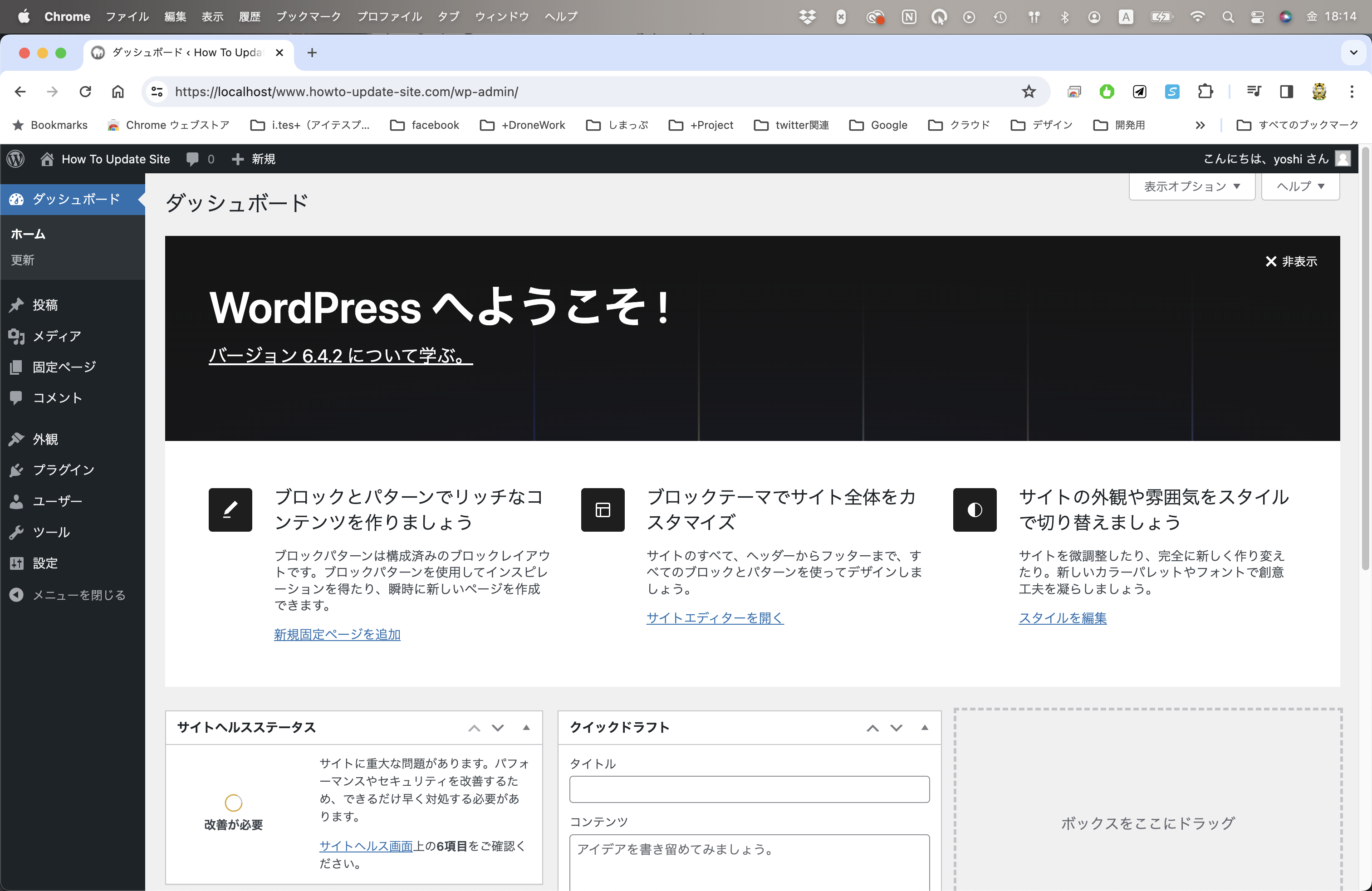
- ダッシュボードへのアクセス:
ログイン後、ダッシュボードにアクセスします。
これはWordPressの管理画面で、サイトの全体をコントロールできる場所です。
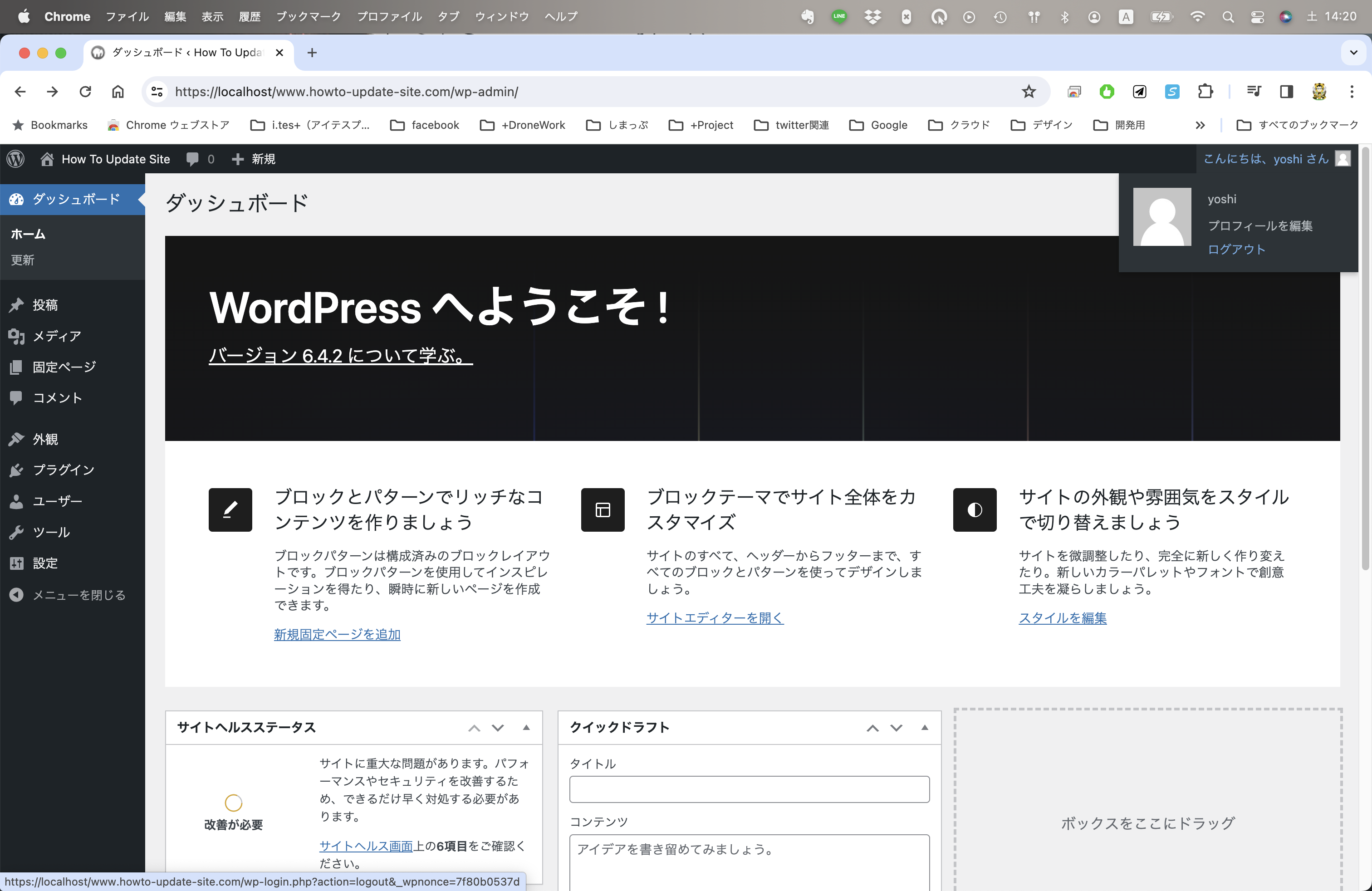
- ログアウト:
作業が終了したら、右上のユーザー名をクリックし、「ログアウト」を選択してログアウトします。

ダッシュボードへのアクセス方法
ダッシュボードはWordPressの中枢で、投稿、メディア、固定ページ、コメント、プラグインの管理など様々な機能にアクセスできます。
- ダッシュボードのアクセス:
ログイン後、左のメニューから「ダッシュボード」をクリックします。
投稿の作成と編集
ブログを運営する上で重要なのは、記事やコンテンツの作成と編集です。
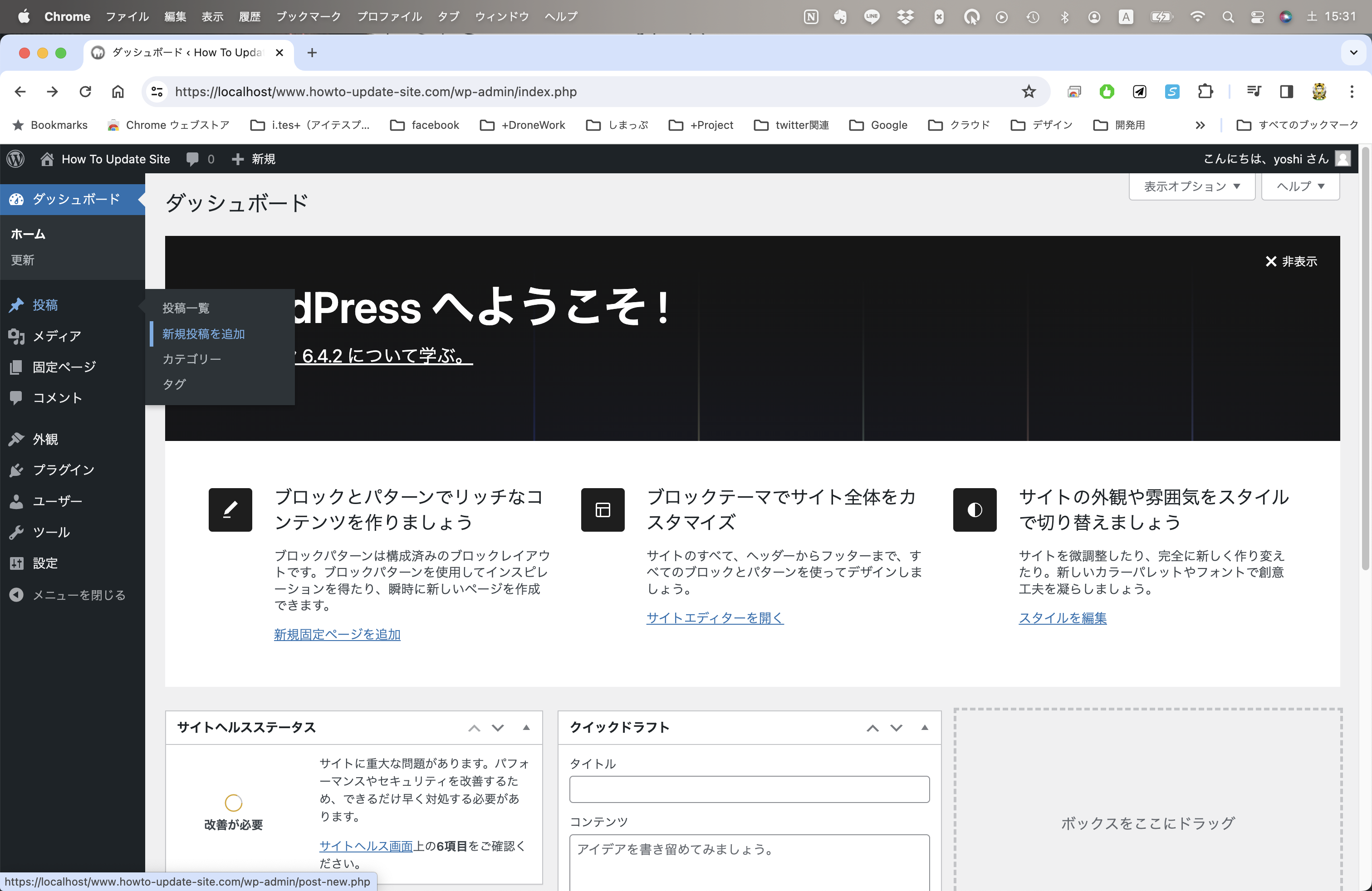
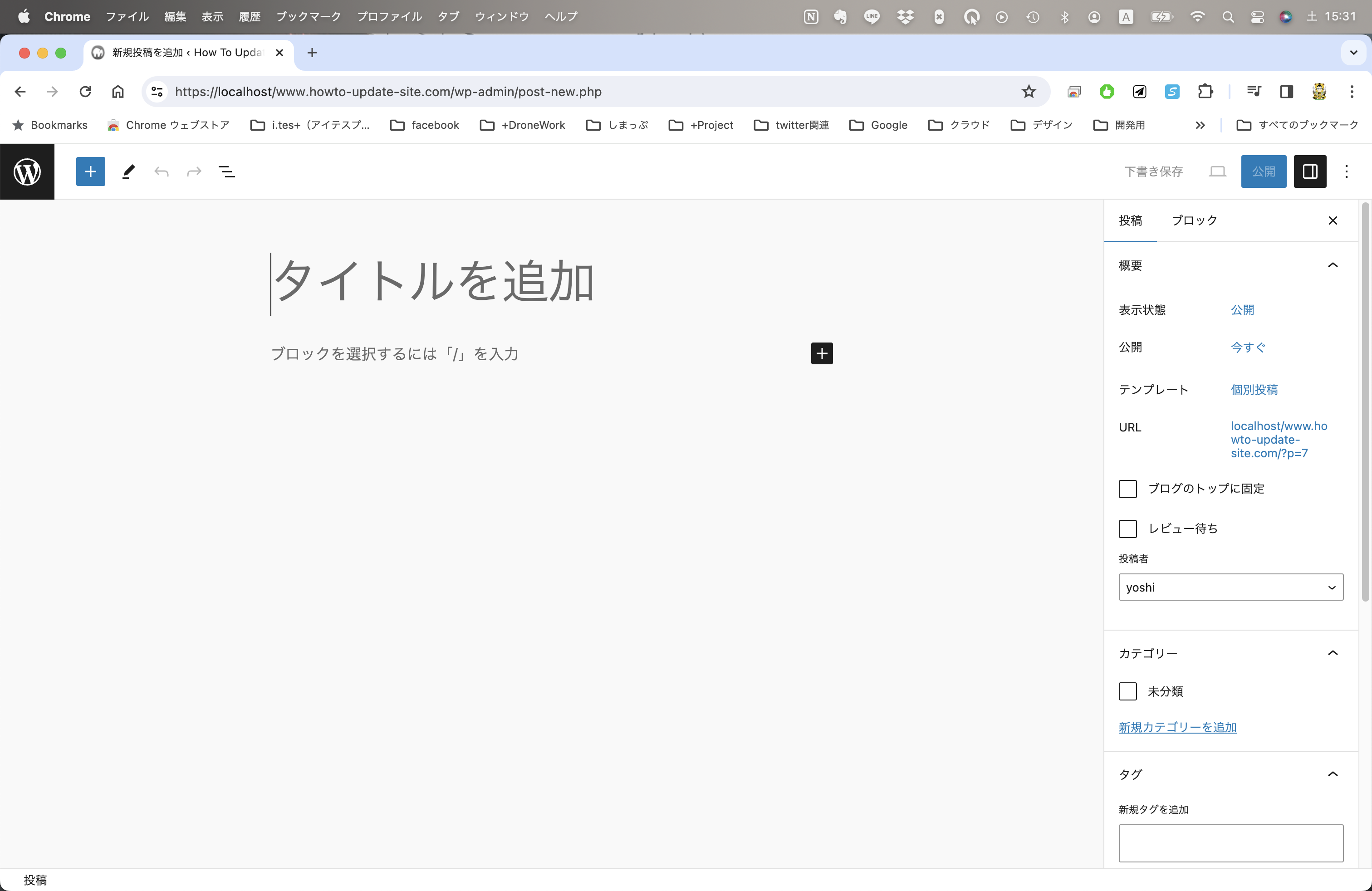
- 新しい投稿の作成:
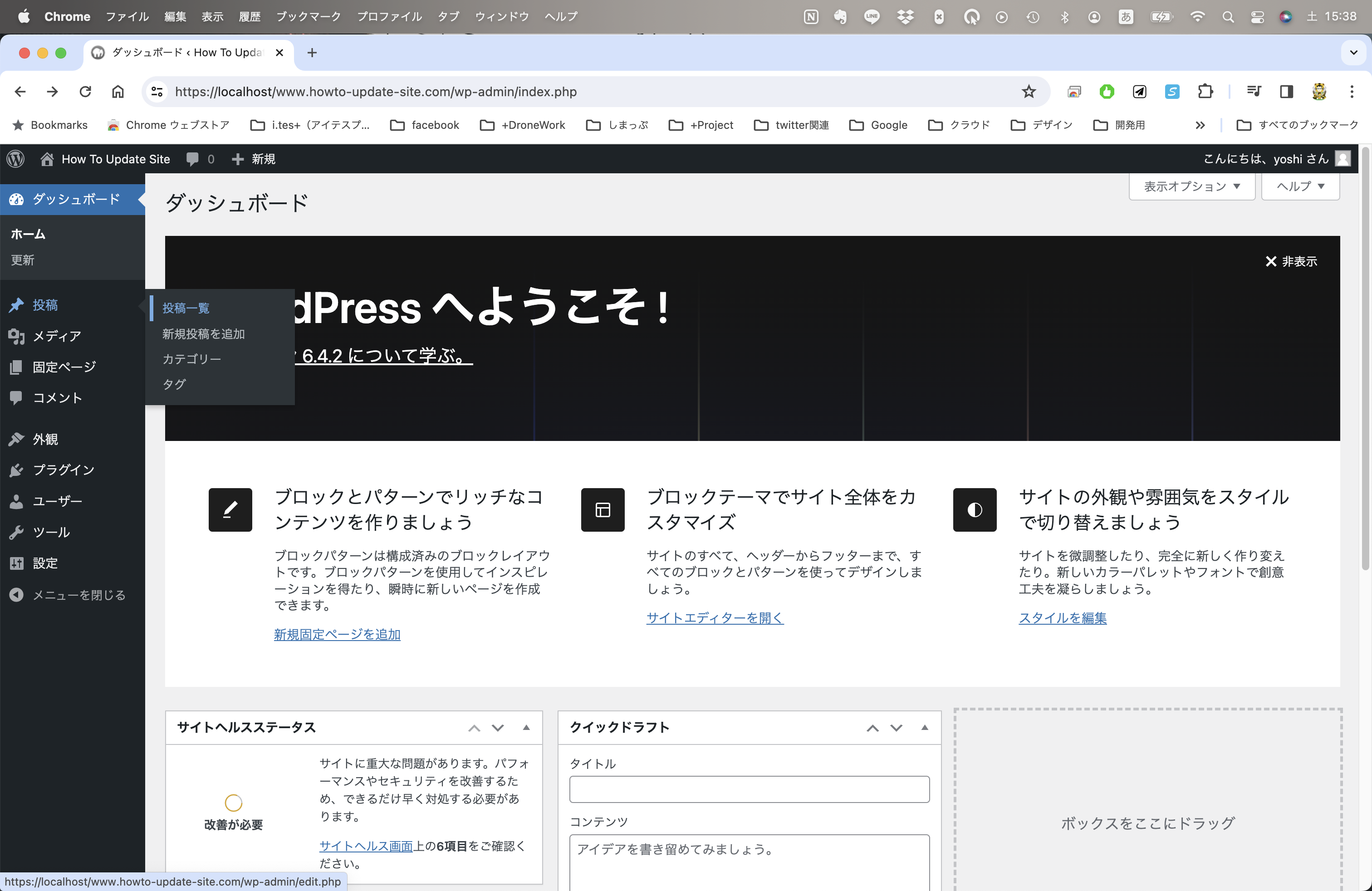
ダッシュボードから「投稿」→「新規投稿を追加」を選択して新しい記事を作成します。

- 記事の編集:
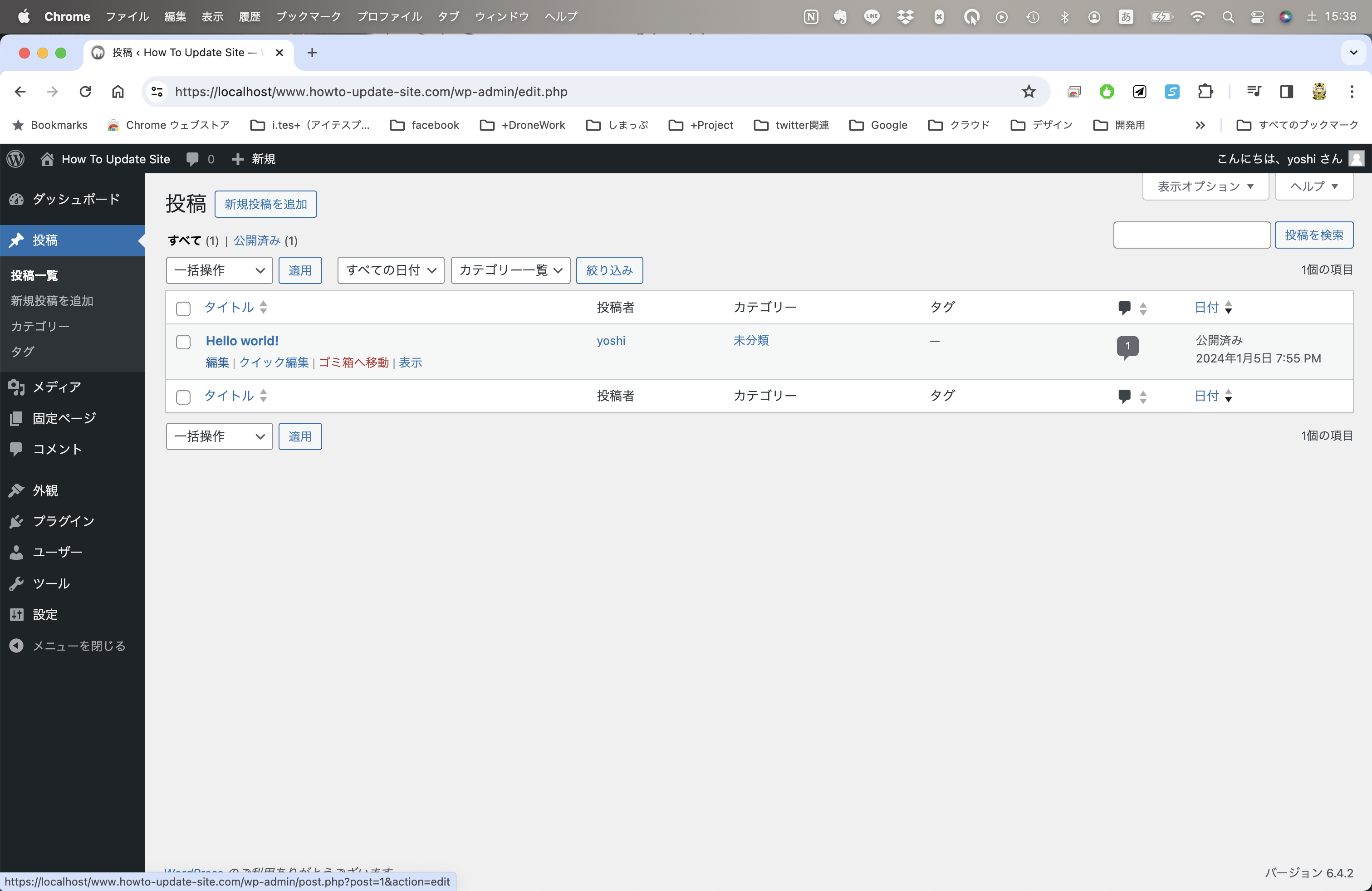
既存の記事を編集する場合は、「投稿」→「投稿一覧」から編集対象の記事を選びます。

カスタマイズやプラグインの活用法
ウェブサイトの外観(ウェブサイトのデザイン)のカスタマイズ
WordPressはその柔軟性から、ウェブサイトの外観や機能を簡単にカスタマイズできる点が魅力です。
- テーマの選択:
WordPressの外観はテーマによって決まります。
デフォルトのテーマ以外にも、WordPressのテーマディレクトリや外部サイトで数多くのテーマが提供されています。
テーマの選択は、ウェブサイトの雰囲気や目的に合わせて慎重に行いましょう。
※テーマは最初に決めた方がいいでしょう。ある程度ページができてから選択してしまうと、設定などまた最初からになります。そして元に戻す場合もうまく元通りに戻らないことがあるので気をつけましょう。
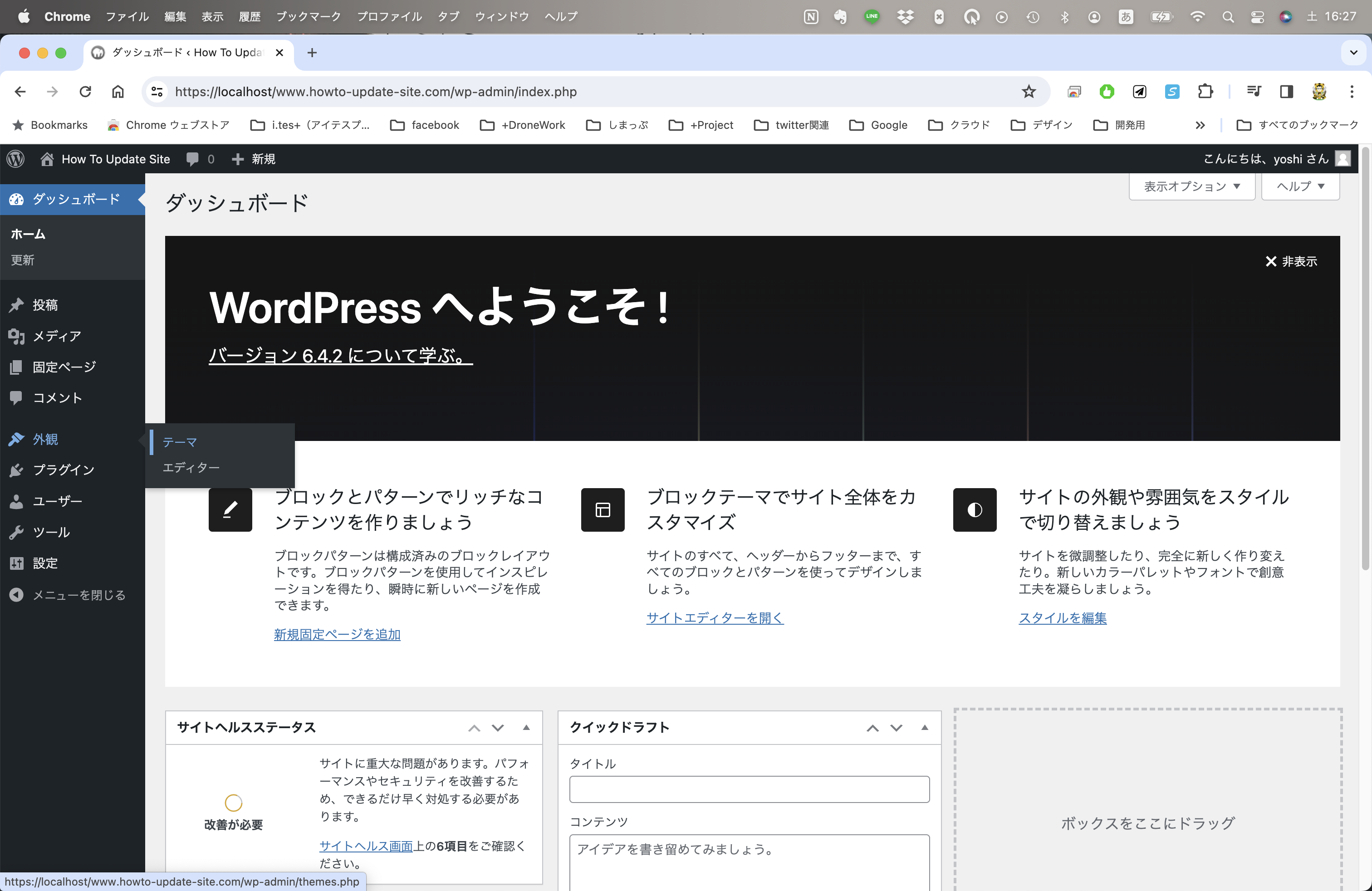
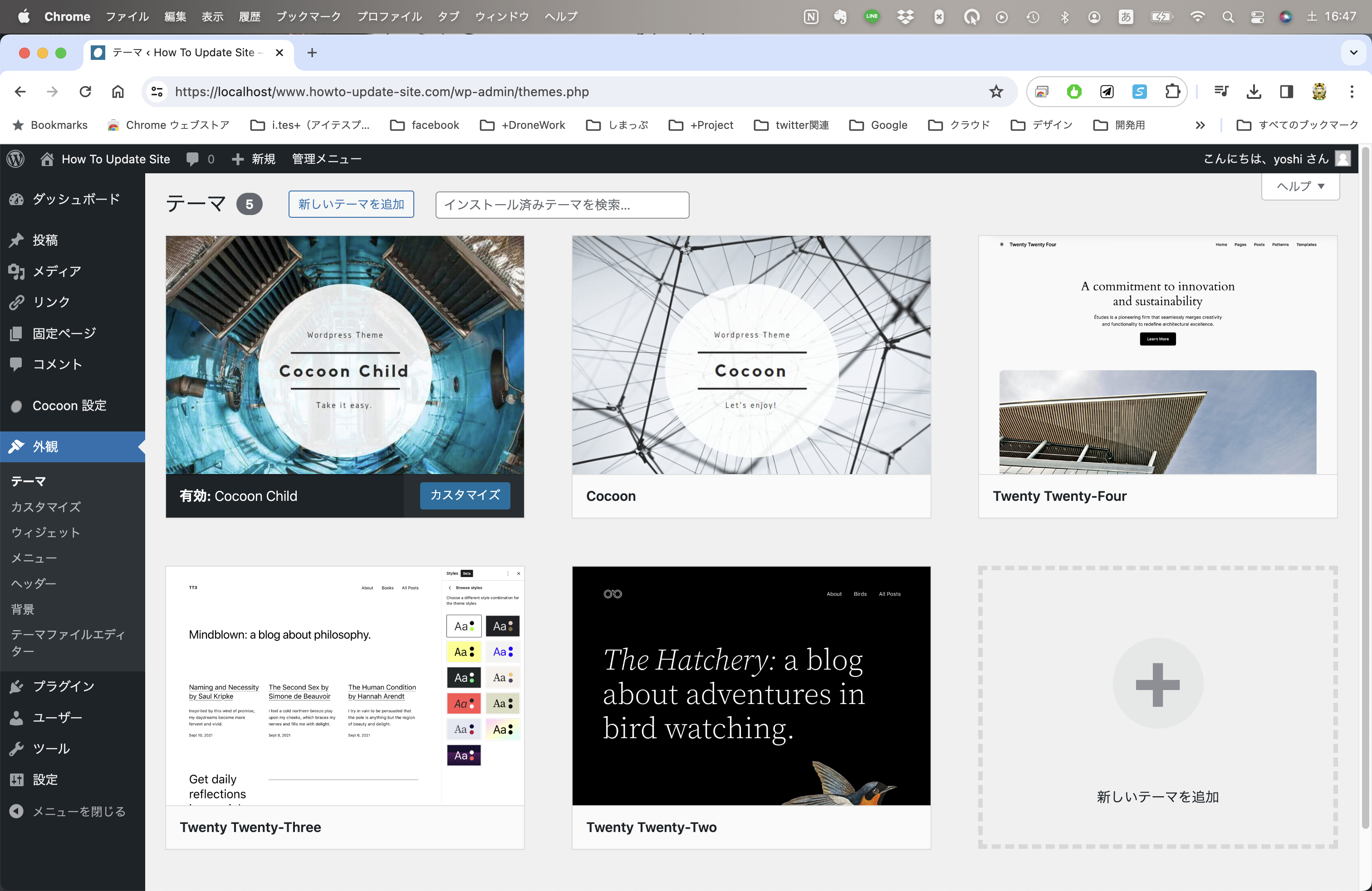
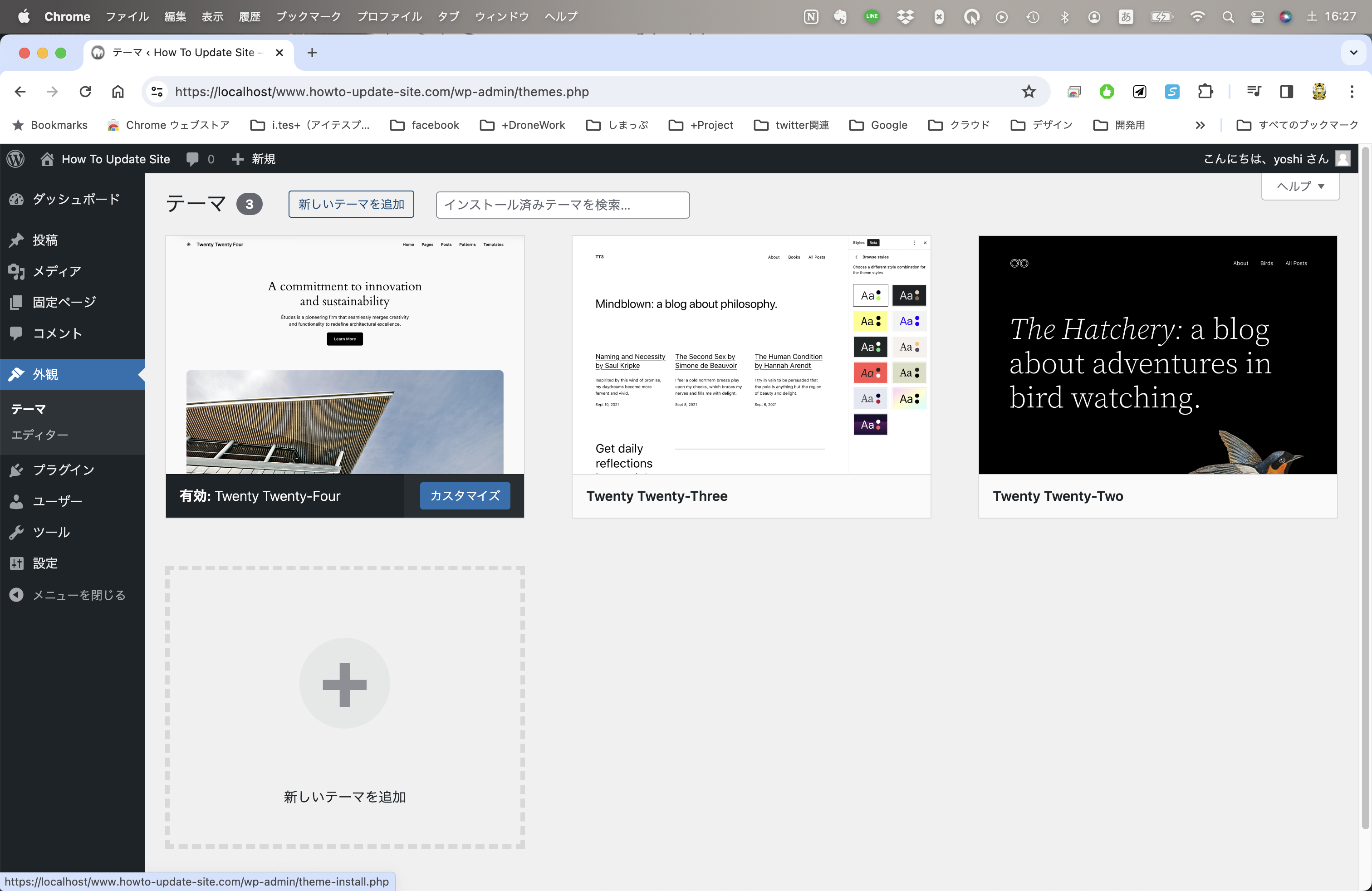
ダッシュボードから「外観」→「テーマ」で外観を変更できます。
初心者の方にまずおすすめしたい無料テーマは「Cocoon(コクーン)」です。
無料とは思えないバランス型高機能テーマです。
※テーマには、無料版と有料版があります。それぞれにメリット、デメリットがありますので、自分にとって最適なテーマを選んでみてください。
新しいテーマ「Cocoon(コクーン)」をインストールしました。
インストール方法は2通りあります。
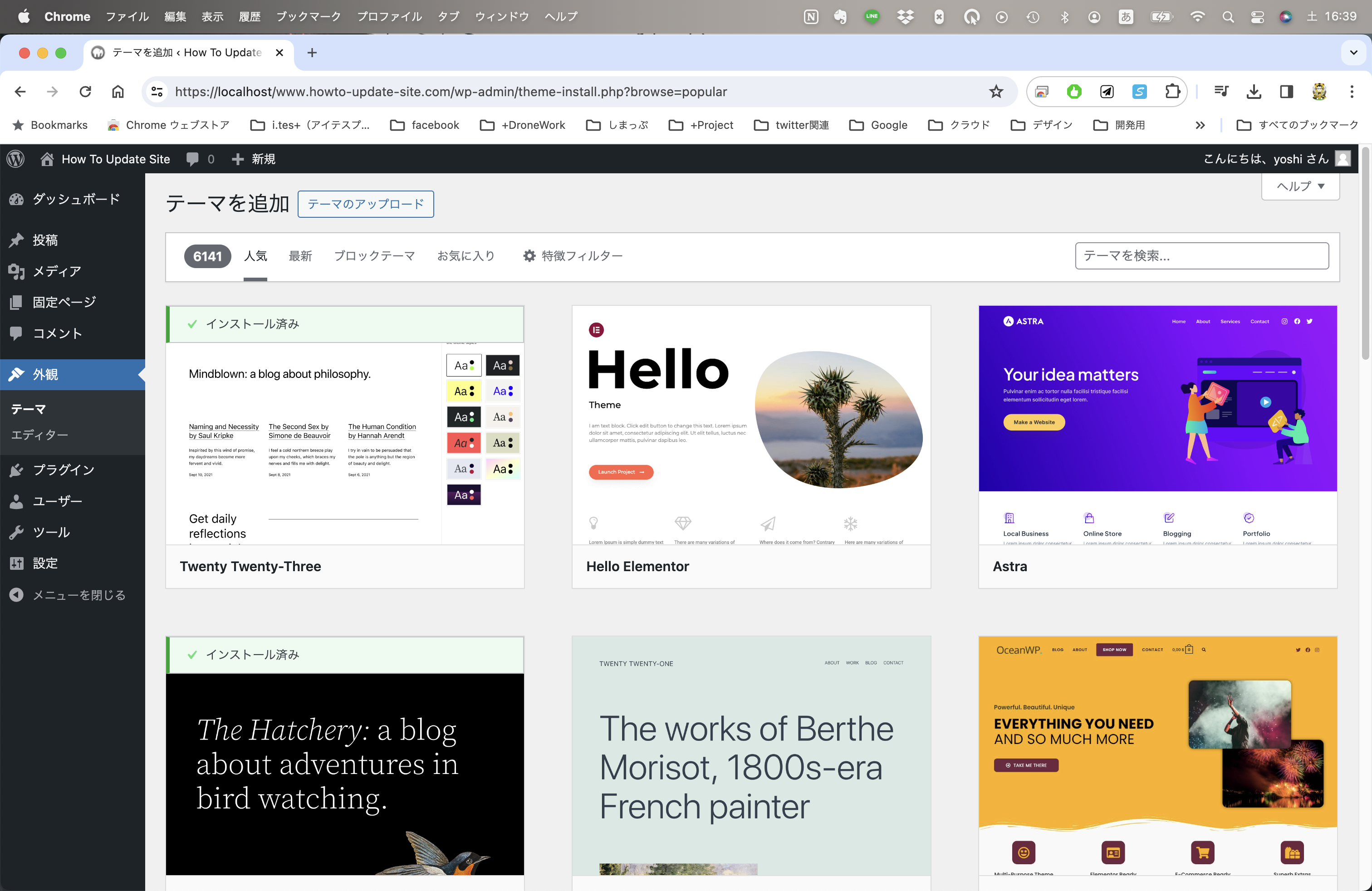
①WordPress内(公式リポジトリ)で検索して、インストール方法
②テーマのサイトからダウンロードし(zipファイル)、ダッシュボードからアップロードする方法
①WordPress内(公式リポジトリ)で検索して、インストール方法
「新しいテーマを追加」をクリックします。
右側の「テーマを検索…」で検索します。
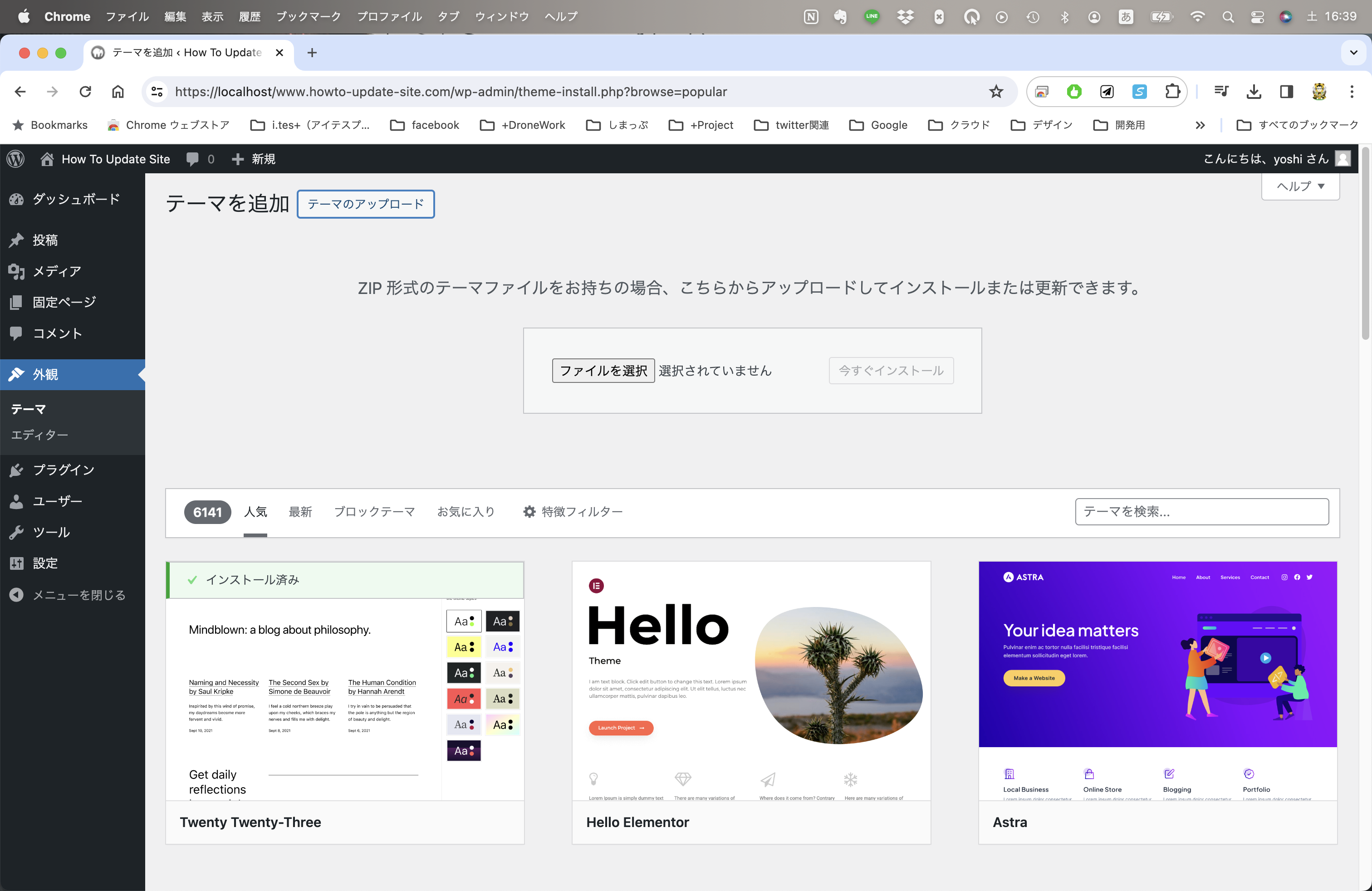
②テーマのサイトからダウンロードし(zipファイル)、ダッシュボードからアップロードする方法
「テーマのアップロード」をクリックします。
「ファイルを選択」をクリックし、ダウンロードしたテーマのファイル(zipファイル)を選択します。 - カスタマイズオプションの活用:
テーマには通常、オプションパネルやカスタマイズを使用して外観を変更できる機能が組み込まれています。
これらのオプションを利用して、カラースキーム、フォント、レイアウトなどを調整することができます。
カスタマイズはリアルタイムで変更をプレビューできるため、直感的に調整できます。
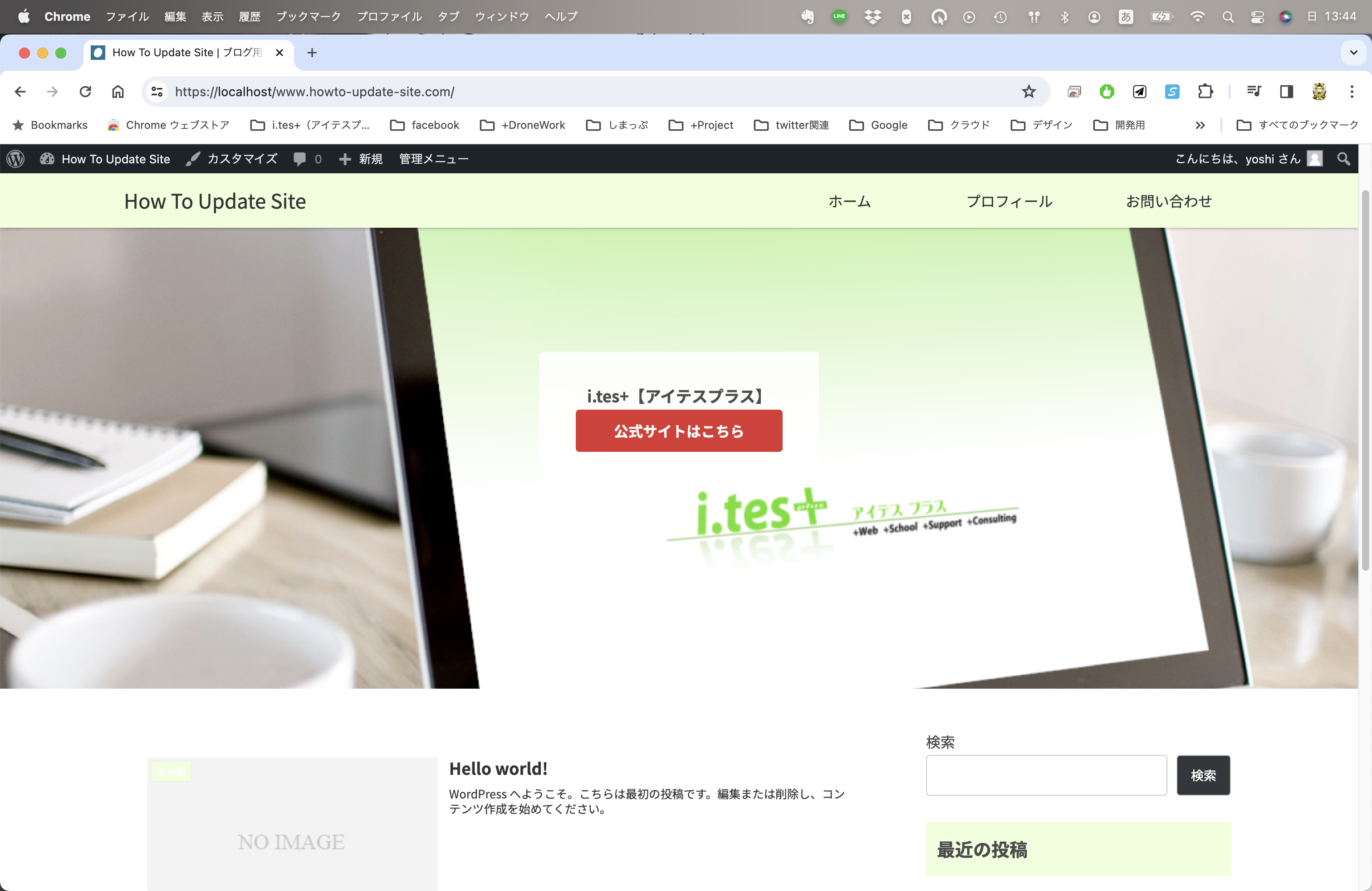
全く違うトップページになりました。
※細かなカスタマイズ方法の質問はコメントください。
- カスタムCSSの追加:
カスタムCSSを追加することで、テーマのデフォルトのスタイルを上書きし、より細かい外観の調整が可能です。
ただし、CSSの変更には慎重に行い、変更がテーマやWordPressのアップデートに対して影響を与えないようにしましょう。
※CSSの知識が必要です。初心者の方にはお勧めしません。 - ウィジェットの配置:
テーマによっては、サイドバーやフッターにウィジェットエリアが用意されています。
これを活用して、最新の投稿やカテゴリ一覧、タグなどを配置することができます。
ウィジェットエリアの配置は、テーマ設定やカスタマイズから行います。 - ページテンプレートの利用(テーマによってはできないものもあります):
特定のページに異なるレイアウトを適用するには、ページテンプレートを使用します。
ページエディタでページを編集する際に、テンプレートを選択するオプションがあります。
これを利用して、ホームページやランディングページなどに適したデザインを選ぶことができます。
プラグインの有効活用
プラグインはWordPressの機能を拡張するためのツールです。
ダッシュボードからプラグインの追加や検索を行い、必要なプラグインをインストールしましょう。
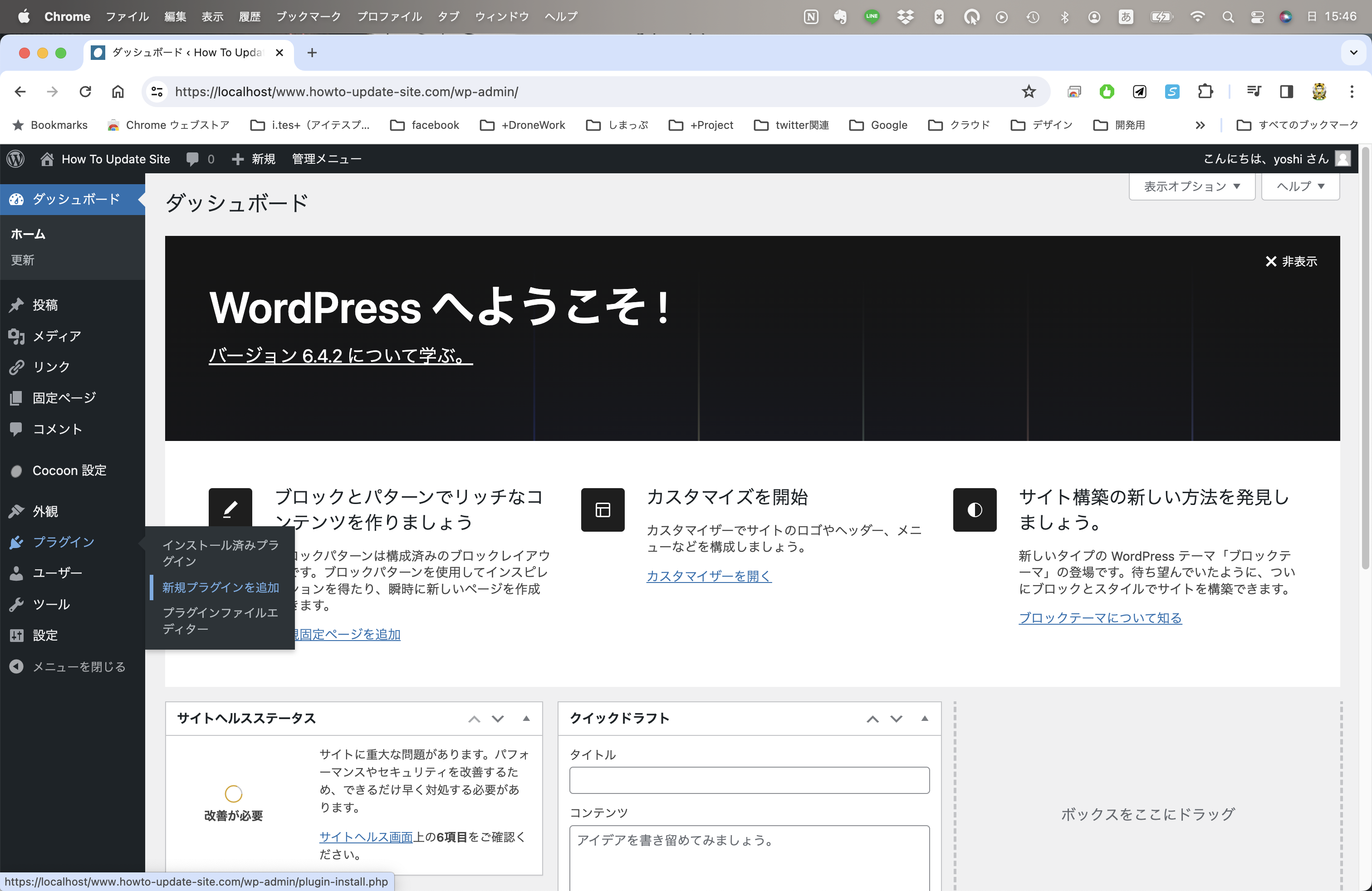
- プラグインの追加:
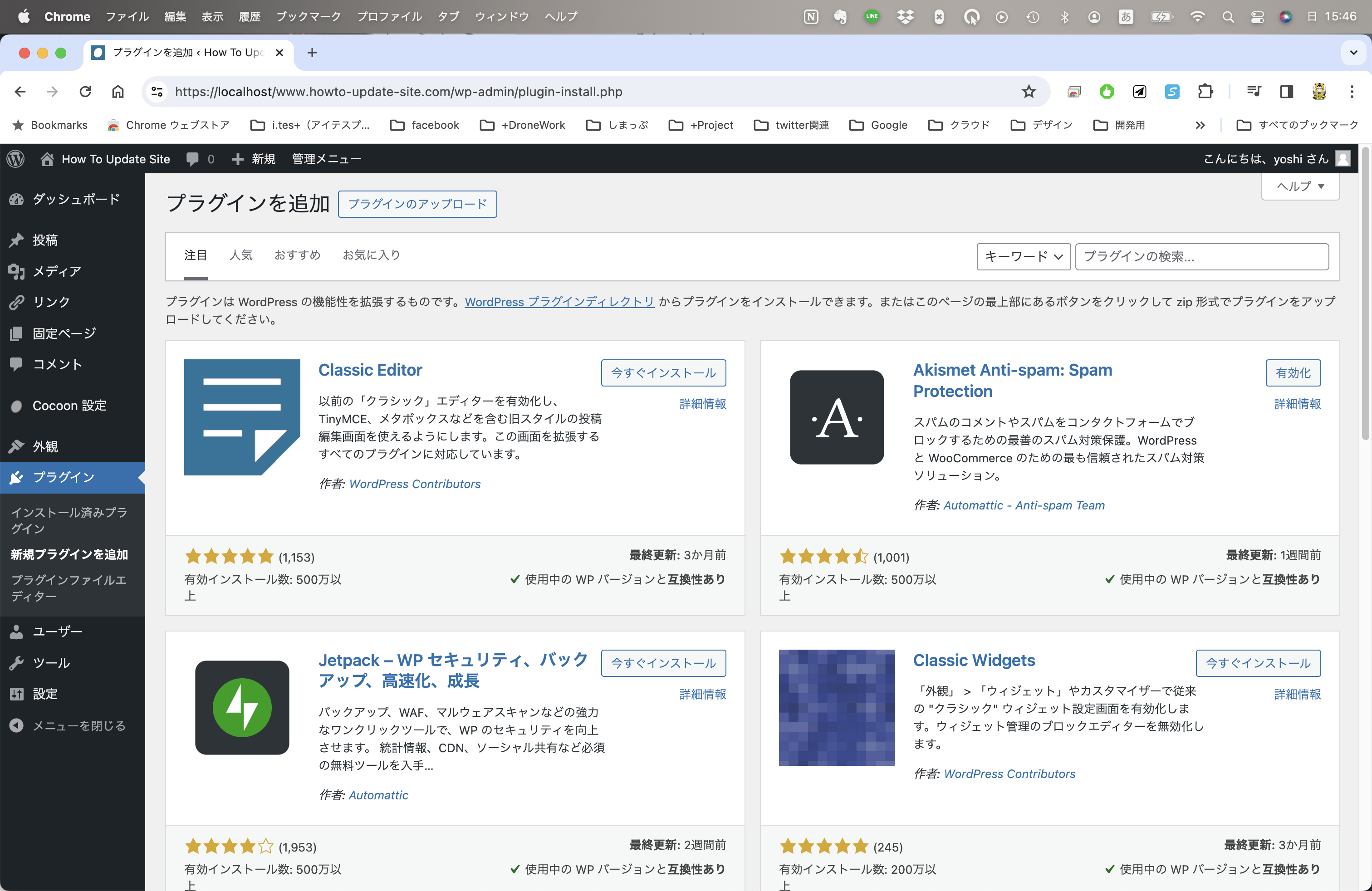
ダッシュボードから「プラグイン」→「新規プラグインを追加」で新しいプラグインを追加できます。

- i.tes+【アイテスプラス】おすすめのプラグイン:
・All-in-One WP Migration
バックアップ&復元ができるプラグインです。
・Jetpack
アクセス解析をはじめ、安全性を高め、高速化し、トラフィックを増やすためのプラグインです。
・All in One SEO
基本的なSEO対策が行えるプラグインです。
・Contact Form 7
お問い合わせフォームのプラグインです。
日本の方が開発したもの。
・Yoast Duplicate Post
記事を複製(コピー)できるプラグインです。
実際はこれ以外にも目的に合わせて、たくさん使用しています。
プラグインをインストールするのは、必要なものだけにしましょう。
プラグインには脆弱性があるものもあります。
その脆弱性をつかれ、問題を引き起こす場合もあります。
また、定期的に更新して正しく使用しましょう。
ウェブマスターの視点でのWordPressの使いこなし
ユーザー管理と権限設定
ユーザー管理と権限設定を行うことで、複数のユーザーでサイトを運営できるようになります。
ウェブマスターがこの機能を理解し、適切に活用することで、サイトのセキュリティを向上させ、チームでの協力がスムーズになります。
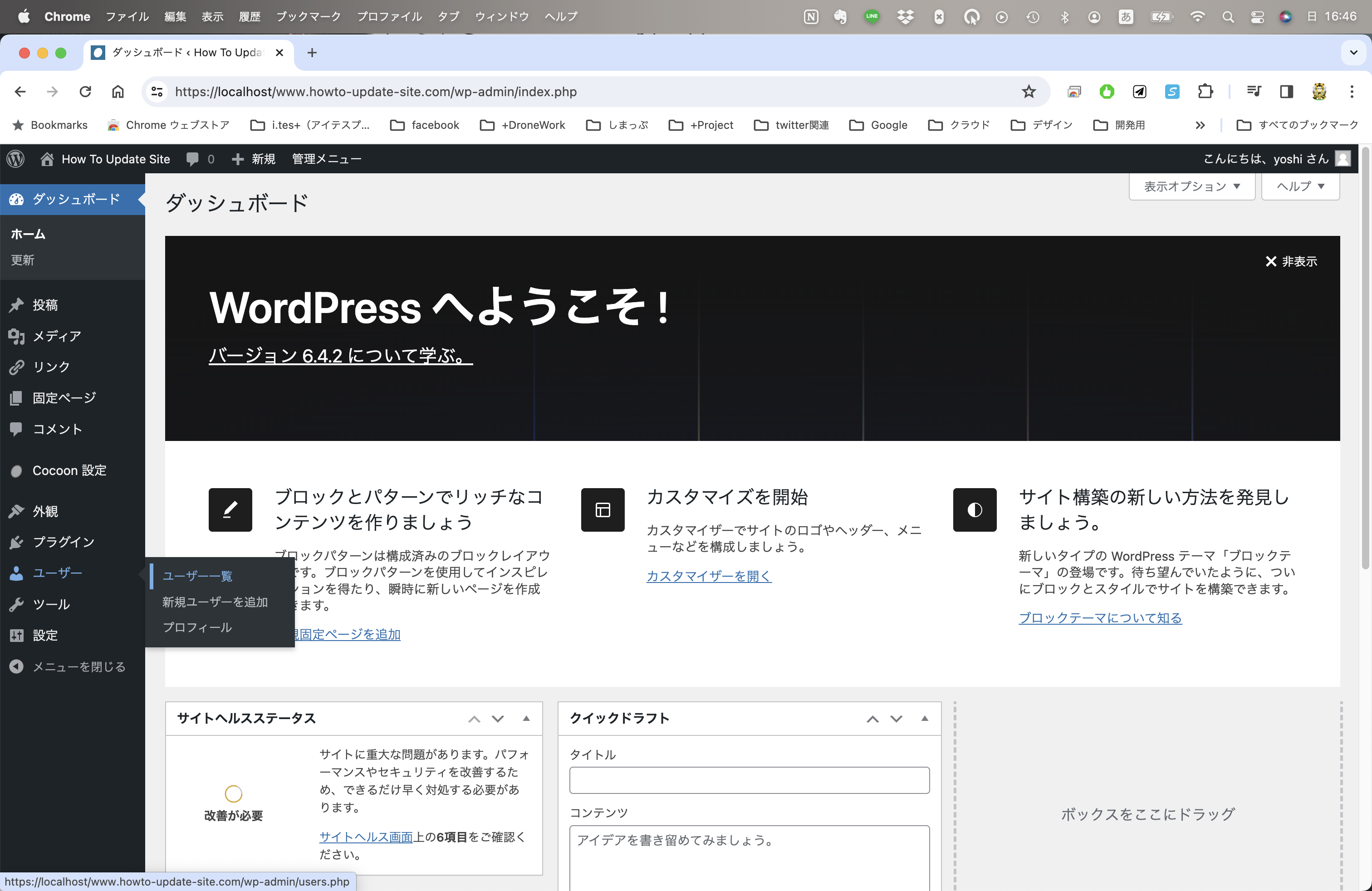
- ユーザーの管理:
ダッシュボードから「ユーザー」→「ユーザー一覧」でユーザーの一覧と編集ができます。
- 権限の設定:
各ユーザーには権限があります。
・管理者 (Administrator):
サイト全体を管理し、すべての機能や設定にアクセスできる最高権限のユーザーです。
・編集者 (Editor):
投稿やページの編集、公開ができるが、他のユーザーの記事の編集権限はありません。
・投稿者 (Author):
自分が書いた記事の編集や公開が可能です。他のユーザーの記事は編集できません。
・寄稿者 (Contributor):
記事のライティングができるが、公開は管理者や編集者に依存します。
・購読者 (Subscriber):
コメントを残すことやプロフィールの変更ができます。
チームメンバーや寄稿者には必要最低限の権限を与えましょう。
セキュリティを考慮し、必要以上の権限は与えないようにしましょう。
バックアップとセキュリティ対策
大切なサイトのデータを守るために、定期的なバックアップとセキュリティ対策は欠かせません。
- バックアップのポイント:
・定期的なバックアップ:
サイト全体を定期的にバックアップしましょう。
これにより、データ損失や問題が発生した場合に素早く復元できます。
・バックアップの保存場所:
バックアップはサイトとは異なる場所に保存しましょう。
クラウドサービスや外部ハードドライブなどが選択肢です。
※プラグインを利用すると、手動または自動でバックアップを取得できます。 - セキュリティ対策のポイント:
・WordPressとプラグインの最新化:
常に最新のWordPressおよび使用しているプラグインを確認し、更新しましょう。
・セキュリティプラグインの活用:
サイトにセキュリティプラグインを導入して、不正アクセスや攻撃から保護しましょう。
・強力なパスワードの使用:
強力なパスワードの使用を奨励し、デフォルトのユーザー名やパスワードは避けましょう。
ウェブマスターがユーザー管理とセキュリティに関する基本を把握し、これらのポイントを遵守することで、WordPressサイトの安定性とセキュリティを確保できます。

まとめ。。
WordPressを操るためには、基本操作からカスタマイズ、セキュリティ対策まで幅広い知識が求められます。
この記事では、ログインから投稿の作成、カスタマイズやプラグインの活用、ユーザー管理、バックアップ、セキュリティ対策まで、初心者からWebマスター見習いまでの方がWordPressをスムーズに運用できるように、実践的な手順を解説しました。
これらのテクニックをマスターすることで、より効果的なウェブマスターになることができます。
次回もお楽しみに!
【web制作業者の方に、オフィシャルサイトを制作していただいた場合】
セキュリティの都合上、ユーザーの権限が与えられていない場合があります。
その場合は、web制作業者の方にお問い合わせし、その指示に従ってください。
テーマの変更やプラグインの更新には特に注意が必要です。
ページが元に戻せなくなったり、そのための修正費用が別途必要だったり、あるいは契約破棄などになる場合があります。
web制作業者さんへの確認、許可なく、無断で改造し、オフィシャルサイトに不具合が生じた場合、一切の責任は負いかねます。
MAMPとは。。。
MAMPは、Macintosh(Mac)、Apache、MySQL、PHPの頭文字を組み合わせたもので、Mac環境でのウェブ開発用のローカルサーバー環境を構築するためのソフトウェアです。主にPHPを利用したウェブアプリケーションやWordPressなどのCMS(コンテンツ管理システム)をローカル環境で開発・テストする際に使用されます。
MAMPは以下の主要なコンポーネントで構成されています。
- Macintosh (Mac):AppleのMacコンピュータ上で動作することを意味します。MAMPはMac用に設計・開発されています。
- Apache:ウェブサーバーソフトウェアの一つで、HTTPサーバーを提供します。開発者はApacheを利用してウェブサイトをローカル環境でホストできます。
- MySQL:オープンソースのリレーショナルデータベース管理システム(RDBMS)です。データベースの作成や管理を行い、ウェブアプリケーションがデータを保存・取得できるようにします。
- PHP:サーバーサイドのスクリプト言語で、動的なウェブページを生成するのに利用されます。PHPはMAMPを通じてウェブサーバーと連携し、ウェブアプリケーションのロジックを実行します。
MAMPを利用することで、ローカル環境での開発やテストが簡単に行え、本番環境への移行前にアプリケーションを確認できます。これにより、ウェブ開発者は本番環境に影響を与えずに新しい機能の追加や変更を行うことができます。
Apacheとは。。。
Apacheは、オープンソースのウェブサーバーソフトウェアで、世界中で広く利用されています。Apache HTTP Serverとも呼ばれます。このソフトウェアは、ウェブページやウェブアプリケーションを提供するためのサーバーの役割を果たします。Apacheは、多くのプラットフォームで動作し、拡張性があり、安定性が高いという特徴があります。
以下は、Apacheの主な特徴や機能です:
- HTTPサーバー機能:Apacheは、クライアントからのHTTPリクエストを受け取り、それに応じてHTMLページや他のコンテンツを提供する役割を果たします。これにより、ウェブブラウザからのリクエストに対してウェブサイトのコンテンツを送信できます。
- モジュール機構:Apacheはモジュール化されており、さまざまな機能や拡張機能をモジュールとして組み込むことができます。これにより、必要な機能を選択的に有効化でき、柔軟性が向上します。
- 仮想ホスティング:Apacheは仮想ホスティングをサポートしており、1つの物理的なサーバー上で複数のドメインやウェブサイトをホストできます。これにより、複数のウェブサイトを同じサーバーで運用することができます。
- セキュリティ機能:Apacheはセキュリティに焦点を当てており、アクセス制御、SSL/TLSサポート、ログの記録など、セキュリティ関連の機能が組み込まれています。
- プラットフォームのサポート:ApacheはUnix系(Linuxなど)、Windows、macOSなど、さまざまなオペレーティングシステムで動作します。これにより、異なる環境での利用が可能です。
Apacheは、ウェブサーバーとしての基本的な機能から高度な機能までを提供するため、多くのウェブ開発者や組織によって採用されています。
MySQLとは。。。
MySQL(マイエスキューエル)は、オープンソースのリレーショナルデータベース管理システム(RDBMS)です。データベースは、データの効率的な管理と検索を可能にするソフトウェアです。MySQLはその中でもリレーショナルデータベースで、データをテーブルと呼ばれる構造に整理し、これらのテーブル間の関係を利用してデータを管理します。
以下は、MySQLの主な特徴や機能です:
- オープンソース:MySQLはオープンソースであり、誰でもソースコードにアクセスして自由に使用、変更、配布できます。これにより、多くの開発者や組織が利用しています。
- リレーショナルデータベース:MySQLはリレーショナルデータベース管理システムであり、データをテーブルと呼ばれる行と列の形式で格納します。異なるテーブル間で関連を持たせ、複雑なデータ構造を作成できます。
- SQL(Structured Query Language):MySQLはSQLを使用してデータベースとやり取りします。SQLは標準化されたデータベースクエリ言語であり、データの操作やクエリの実行が容易です。
- 高性能:MySQLは高いパフォーマンスを提供します。大規模なデータベースでも効率的に動作し、高いスループットを実現します。
- 拡張性:MySQLは拡張性があり、大規模なデータベースやトラフィックにも対応できます。さまざまなプラットフォームで動作し、多くのアプリケーションとの統合が可能です。
- コミュニティとサポート:MySQLは広く使用されており、豊富なコミュニティが存在します。オンラインでドキュメントやサポートを得ることができます。
MySQLは、多くのウェブアプリケーションやサーバーサイドのアプリケーションで使用され、データの信頼性と効率的な管理を提供しています。
PHPとは。。。
PHP(Hypertext Preprocessor)は、主にサーバーサイドで実行されるスクリプト言語であり、動的なウェブページの開発やウェブアプリケーションの構築に広く使用されています。PHPはHTMLに埋め込むことができ、ウェブサーバ上で実行されることから、クライアント側にはPHPのコードが表示されず、結果だけがブラウザに送信されます。
以下は、PHPの主な特徴や用途です:
- サーバーサイド言語:PHPはサーバーサイドで実行され、クライアント(ブラウザ)には処理された結果だけが送信されます。これにより、ウェブサーバでデータベースとのやり取りや動的なコンテンツ生成など、サーバー側で行う処理が可能です。
- 埋め込み可能:PHPコードはHTML文書に埋め込むことができます。これにより、動的なコンテンツをHTMLページに組み込むことができます。
- データベースとの連携:PHPは多くのデータベースと連携できます。MySQL、PostgreSQL、SQLiteなど、さまざまなデータベースと組み合わせて使用されることがあります。
- 動的なウェブページ:PHPはウェブページを動的に生成するための強力なツールとなります。ユーザーの操作に応じてページを変更したり、フォームのデータを処理したりすることが可能です。
- オープンソース:PHPはオープンソースであり、誰でも自由に使用、変更、配布できます。多くの開発者やコミュニティがPHPの進化に寄与しています。
- プラットフォームの対応:PHPは主要なオペレーティングシステム(Windows、Linux、macOSなど)と互換性があり、さまざまなウェブサーバ(Apache、Nginxなど)と組み合わせて使用できます。
PHPは、ウェブ開発において特に人気があり、多くのウェブサイトやアプリケーションで使用されています。WordPressやDrupalなどのCMS(コンテンツ管理システム)もPHPで開発されています。
#00「店舗を輝かせる秘訣を手に入れよう!お店のホームページ・ブログの活用方法シリーズ、始動!」
#01「ウェブマスターの知恵袋:WordPressを操るテクニック」
#02「ウェブマスターの知恵袋:新商品&サービスの追加マニュアル」
#03「ウェブマスターの知恵袋:お得なキャンペーン情報を魅力的に提供」
#04「ウェブマスターの知恵袋:ブログ記事の奥深い作成と投稿手順」
#05「ウェブマスターの知恵袋:写真と画像の魅力を引き出す手順」
#06「ウェブマスターの知恵袋:お客様の声や評価を引き立てる手順」
#07「ウェブマスターの知恵袋:特集ページ構築の極意」
#08「ウェブマスターの知恵袋:定期的で効果的な更新スケジュールを立てる方法」
#09「ウェブマスターの知恵袋:SNS(Facebook、Instagramなど)との連携を極める手順」
#10「ウェブマスターの知恵袋:検索エンジン最適化(SEO)の基本ポイントを学ぶ」























コメント