
はじめに。。。
新商品やサービスを効果的にウェブサイトに追加し、顧客の興味を引くことは、ウェブマスターにとって重要なスキルです。
この記事では、新商品の追加手順から魅力的な伝え方、そしてウェブマスターが際立った商品ページを作るためのコツまでを詳しく解説します。
【web制作業者の方に、オフィシャルサイトを制作していただいた場合】
セキュリティの都合上、ユーザー権限が与えられず、ご自分で修正、変更ができない場合があります。
その場合は、web制作業者の方にお問い合わせし、その指示に従ってください。
なお、変更ができるようになったとしても、テーマの変更やプラグインの更新には特に注意が必要です。
ページが元に戻せなくなったり、そのための修正費用が別途必要だったり、あるいは契約破棄などになる場合があります。
web制作業者さんへの確認、許可なく、無断で改造し、オフィシャルサイトに不具合が生じた場合、一切の責任は負いかねます。
新商品やサービスの追加手順
今回は商品として、季節的にもちょうどいい、地元の “牡蠣(かき)” を例にとって説明したいと思います。
あくまでも例ですので、その商品の販売はしていません。
商品情報の入力と写真のアップロード手順
新商品やサービスを追加する方法は、主にWordPressの投稿機能を使用する方法と、プラグインを活用する方法があります。
このプロセスは、正確な情報提供と魅力的な写真(動画など)が不可欠です。
以下にそれぞれの手順を説明します。
商品情報の入力:
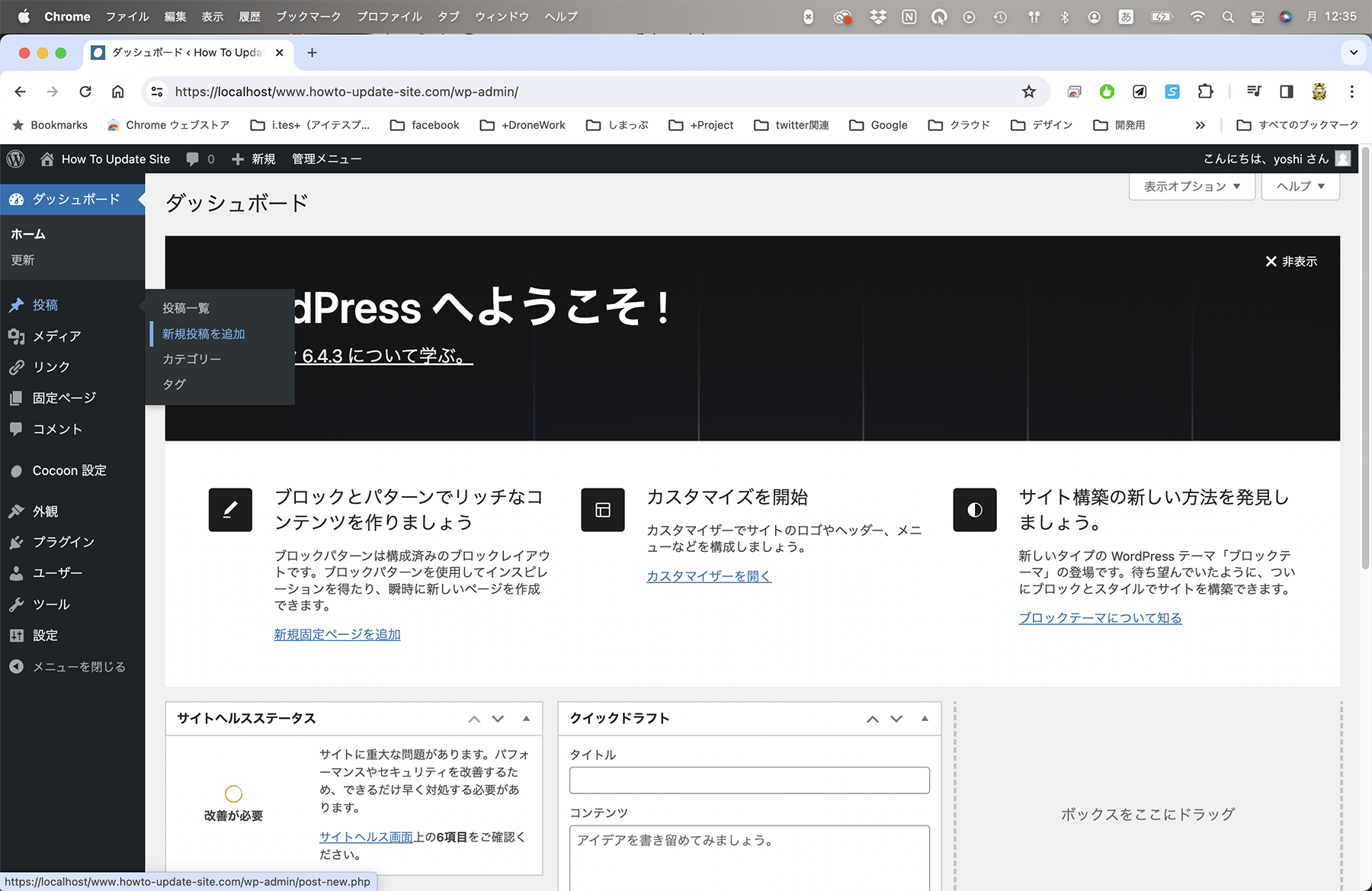
●WordPressの投稿機能を使用する方法
ダッシュボード左側のメニューから「投稿」を選択し、「新規投稿を追加」をクリックします。

●プラグインを使用する方法
オンラインで商品販売(オンラインストア、ECサイト)をしてる場合、商品紹介のためのプラグインを探した事がある方は多いと思います。
そして、利便性を高めるためのプラグインも実際、たくさんあります。
有名どころで言うと、
1.Welcart
2.WooCommerce
3.MemberPress
4.Content Views
5.Shopify
などがあります。
しかし、それらが全てあなたの商品ページで適切であるかは別の問題です。
今回はその中から1つ(オススメのもの)紹介したいと思います。
Welcart(ウェルカート)プラグインは、日本初となるWordPressに特化した商品紹介ページ作成用のプラグインです。
現在の国内シェアNo.1であるため、多くの日本のユーザーに支持されているのが特徴です。
Welcartについて
https://www.welcart.com/about
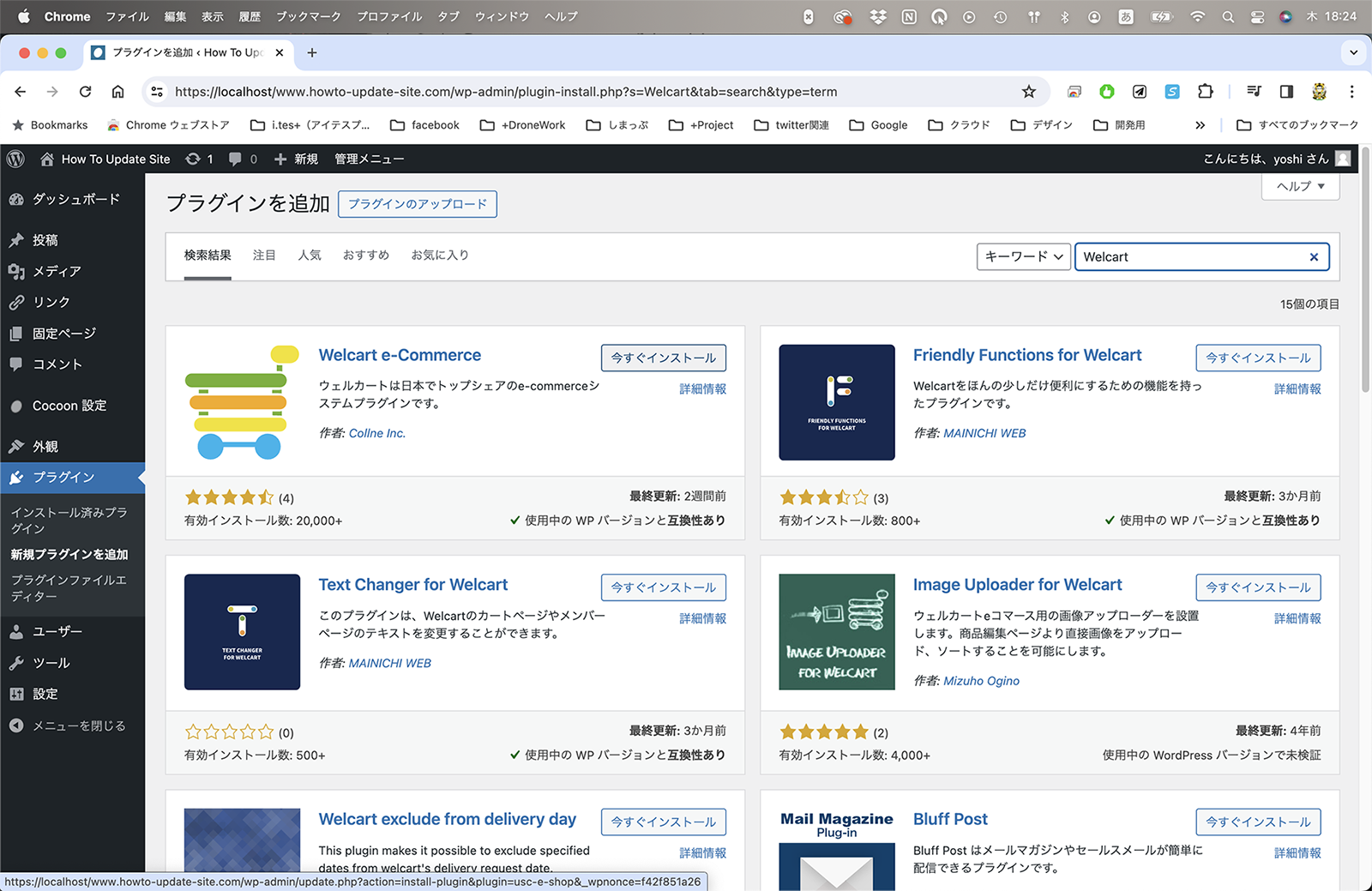
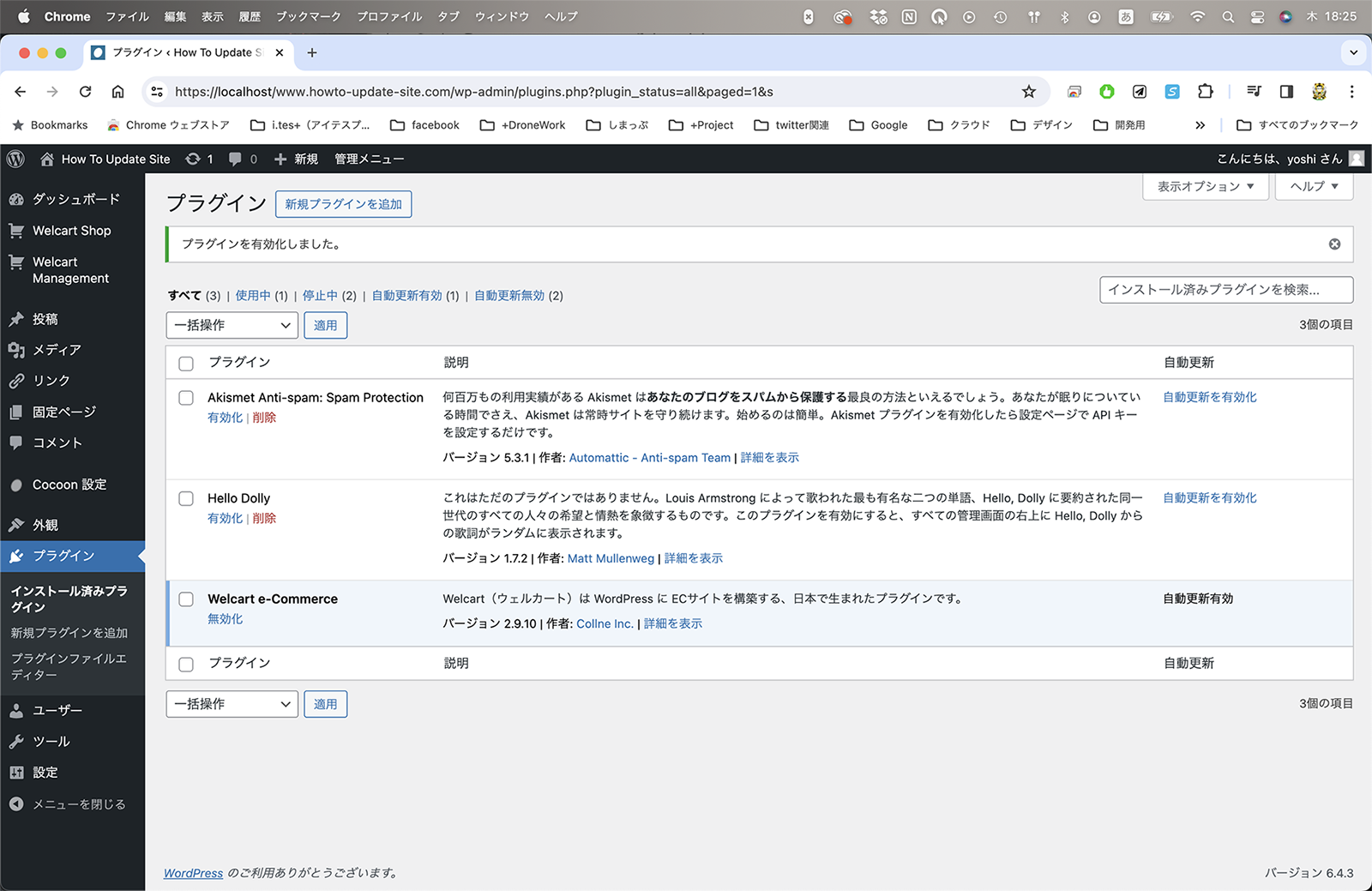
・ダッシュボード左側のメニューから「プラグイン」を選択し、「新規プラグイン追加」をクリックします。
・右側のキーワード「プラグインの検索…」に「welcart」と入力し、検索後、「今すぐインストール」をクリックします。
・プラグインをインストールし、「有効化」します。
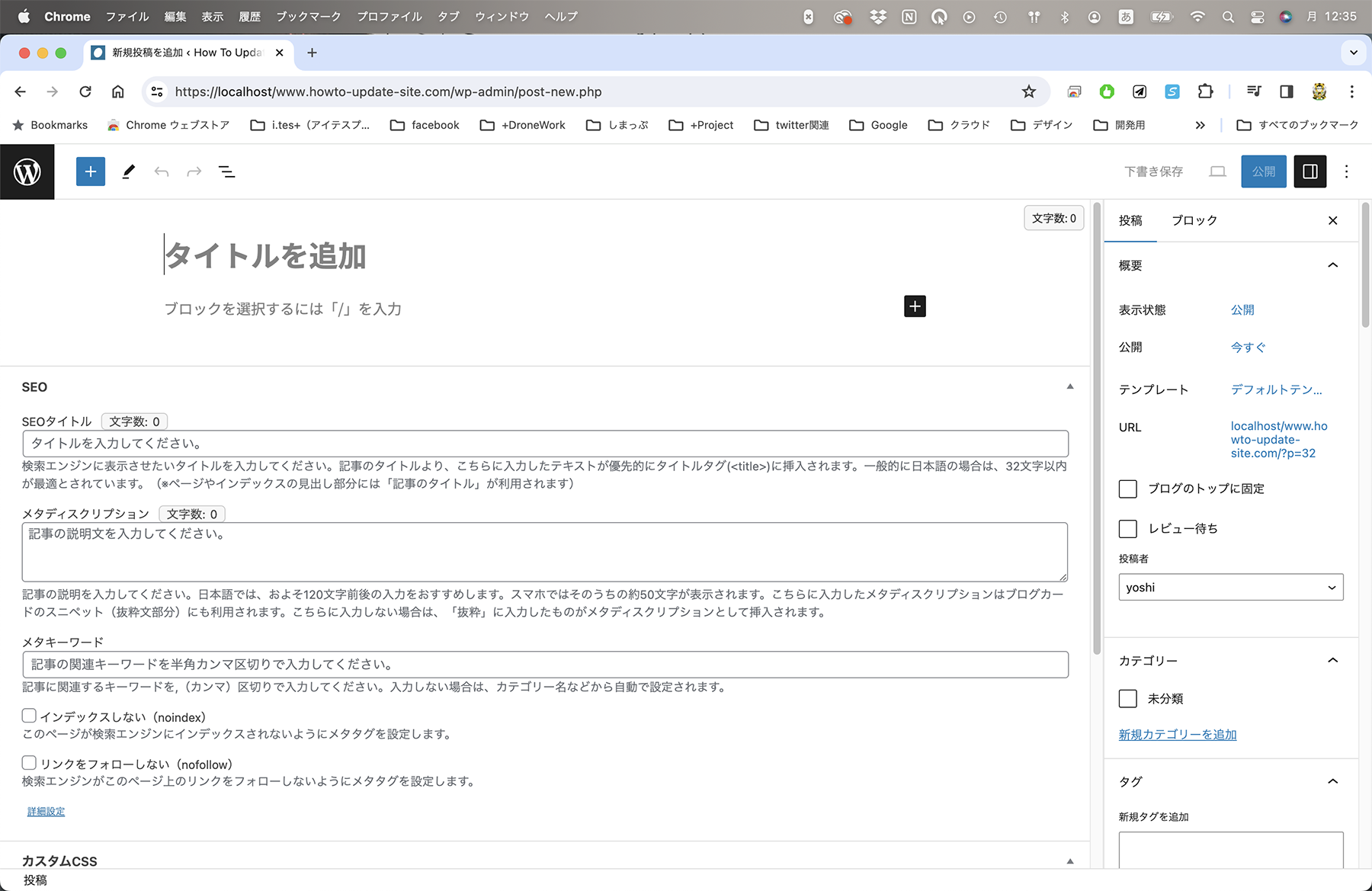
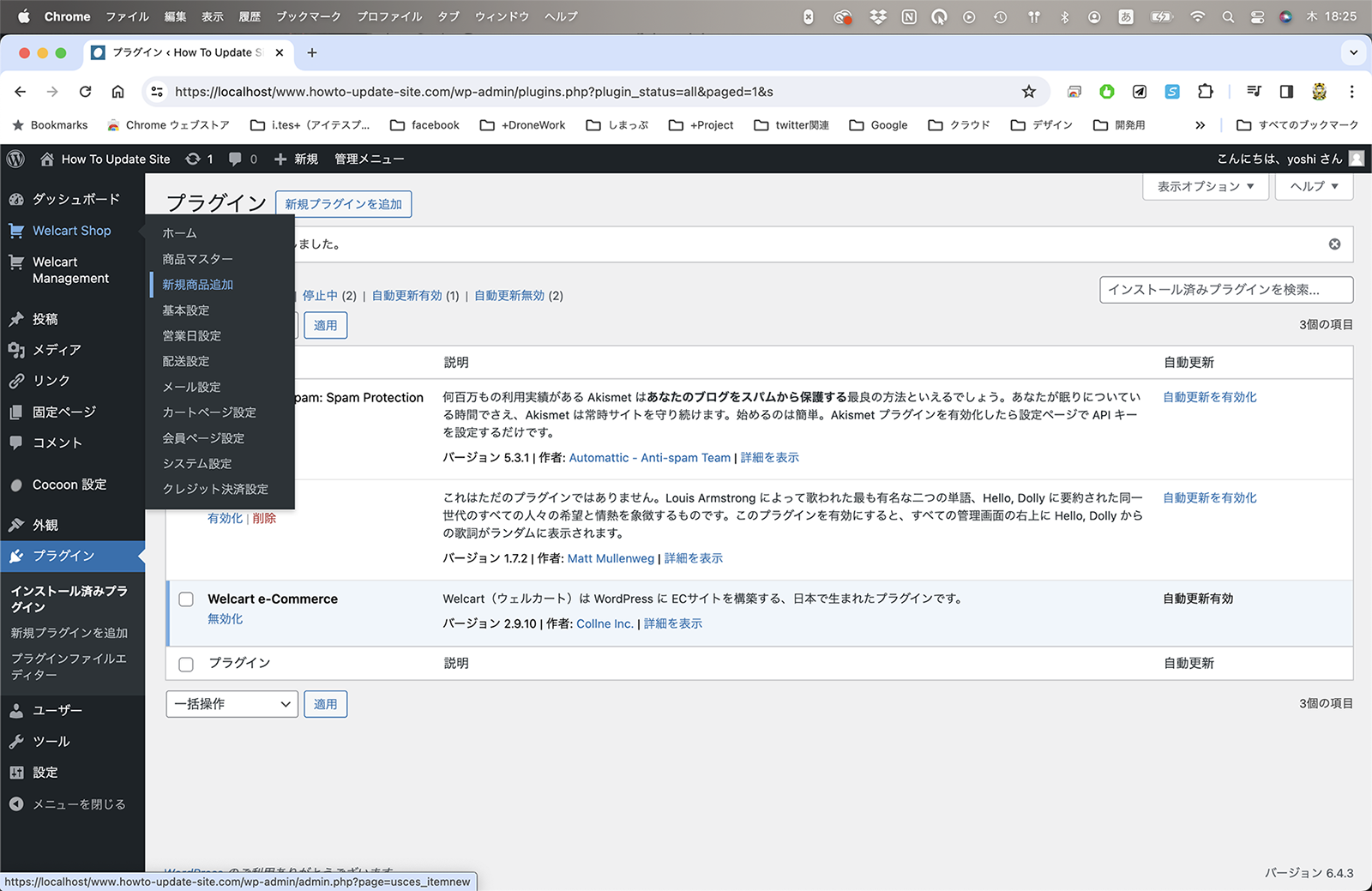
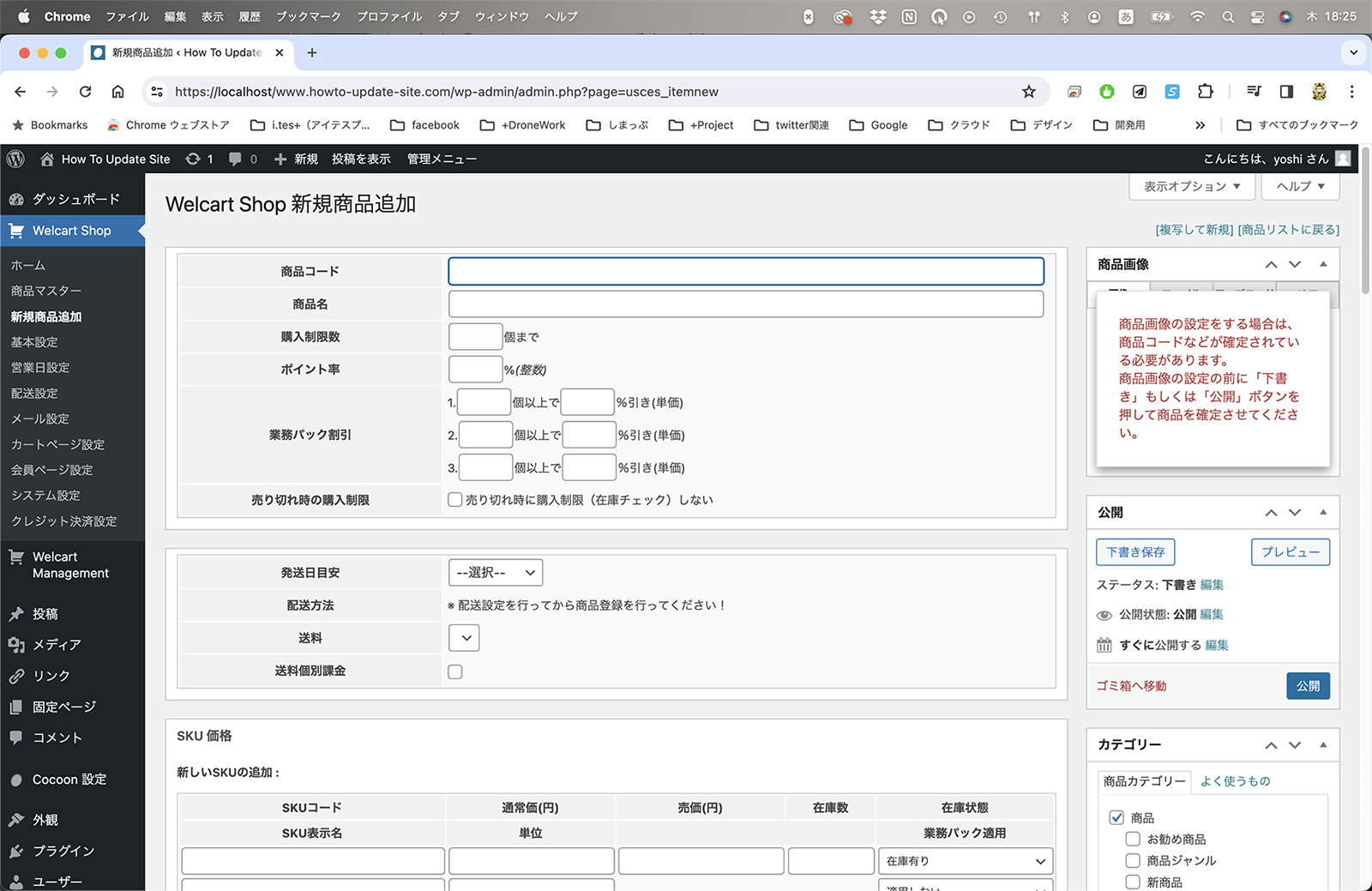
・ダッシュボード左側のメニューから「Welcart Shop」を選択し、「新規商品追加」をクリックします。

写真のアップロード:
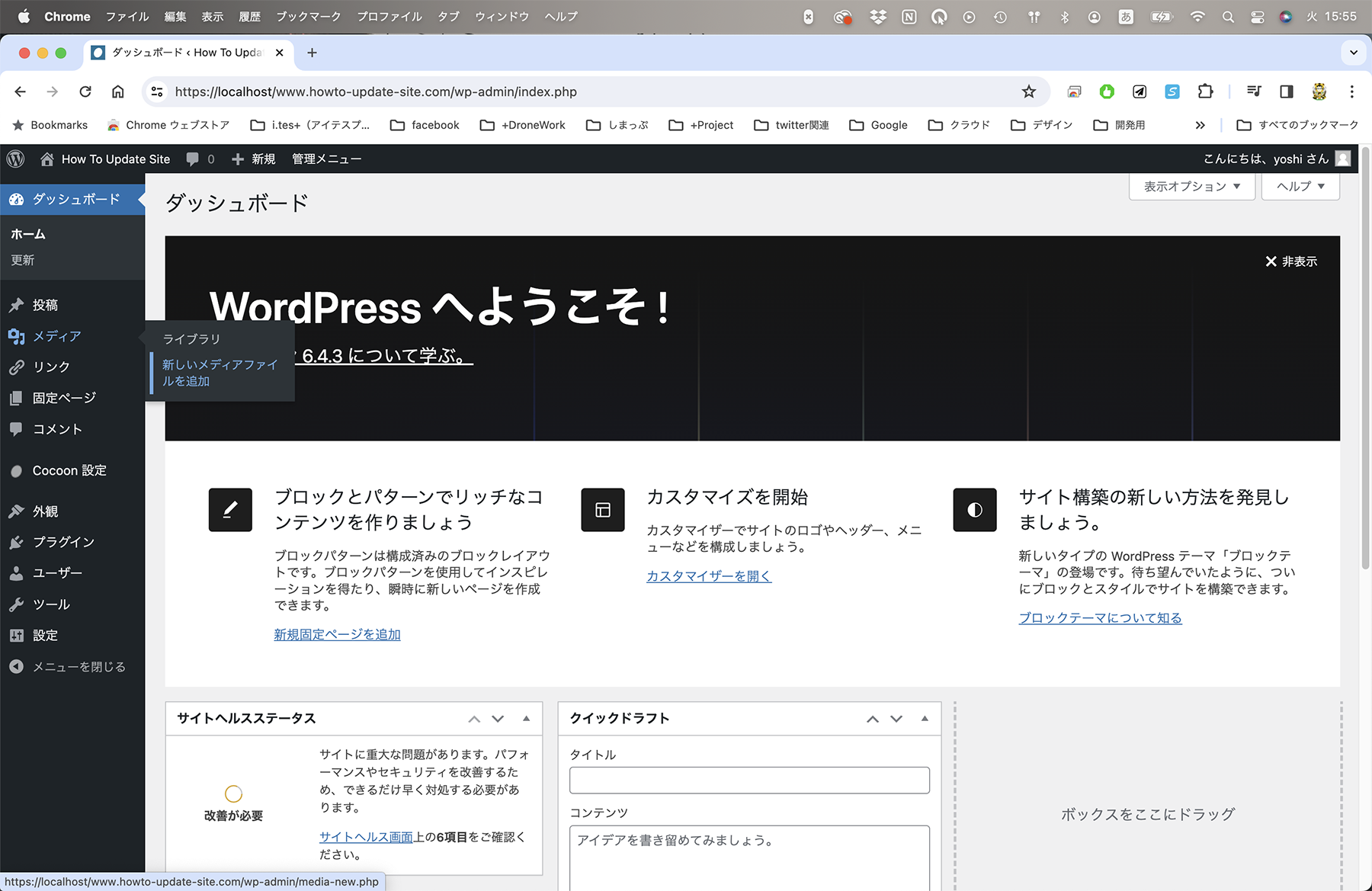
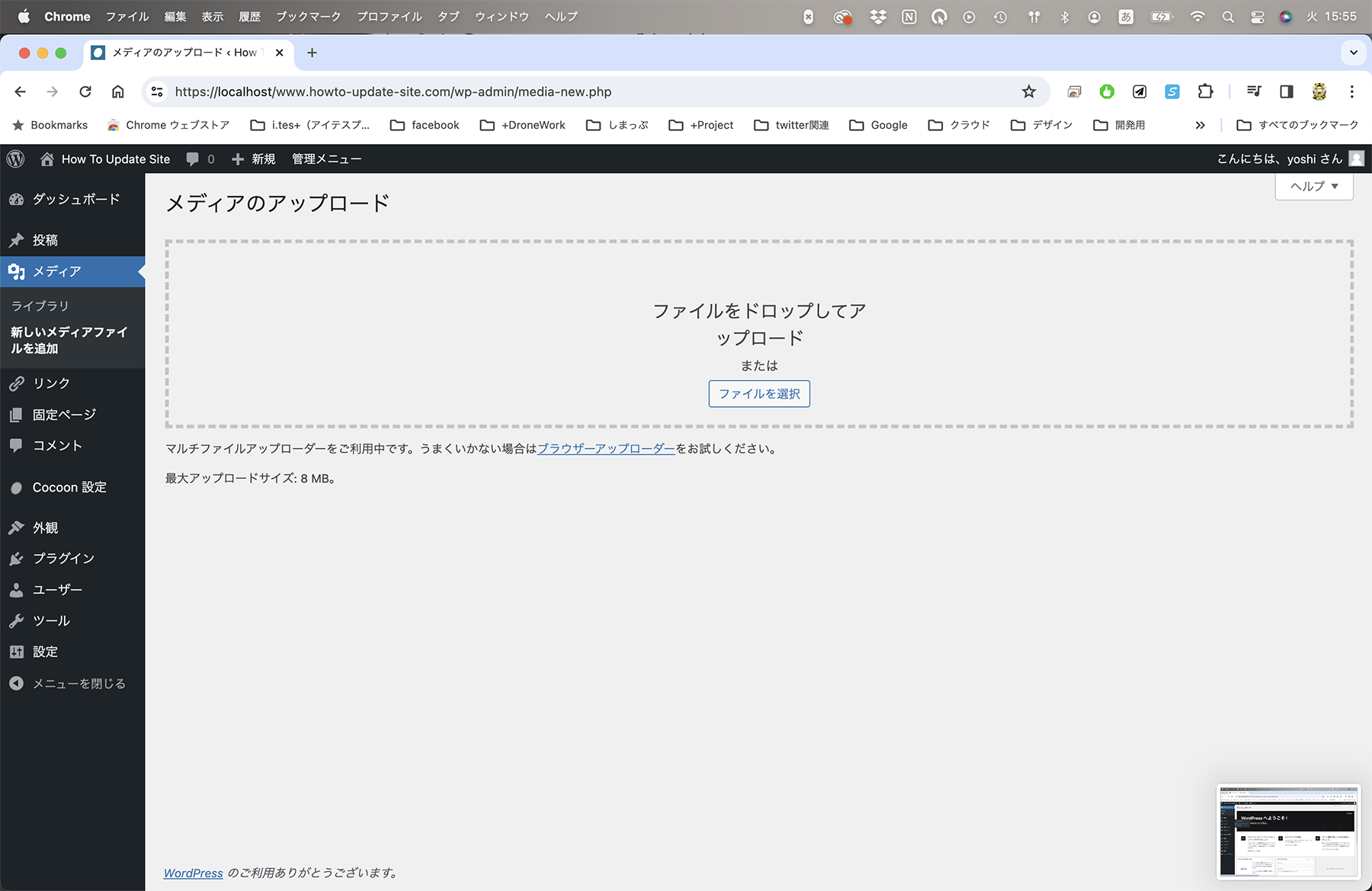
ダッシュボード左側のメニューから「メディア」を選択し、「新しいメディアファイルを追加」をクリックします。
メディアのアップロード画面が表示され、「ファイルを選択」ボタンをクリックし、商品の写真をアップロードします。
※写真は商品を効果的に表現するものを選びます。

商品の魅力をホームページで効果的に伝える方法
商品のタイトル、説明、価格などの基本情報(正確かつ魅力的な情報を提供する)は必ず入力し、消費者(ユーザー)に商品の魅力を最大限に伝えられるような投稿を心がけましょう。
商品がホームページ上で際立つように、視覚的なデザインと配置が重要です。
視覚的なデザインと配置
バナーの活用:
バナーは、視覚的に魅力的なデザインを採用し、商品やサービスの特徴を一目で伝えられるように工夫します。
消費者(ユーザー)の目を引くことが重要で、ホームページの上部に配置します。

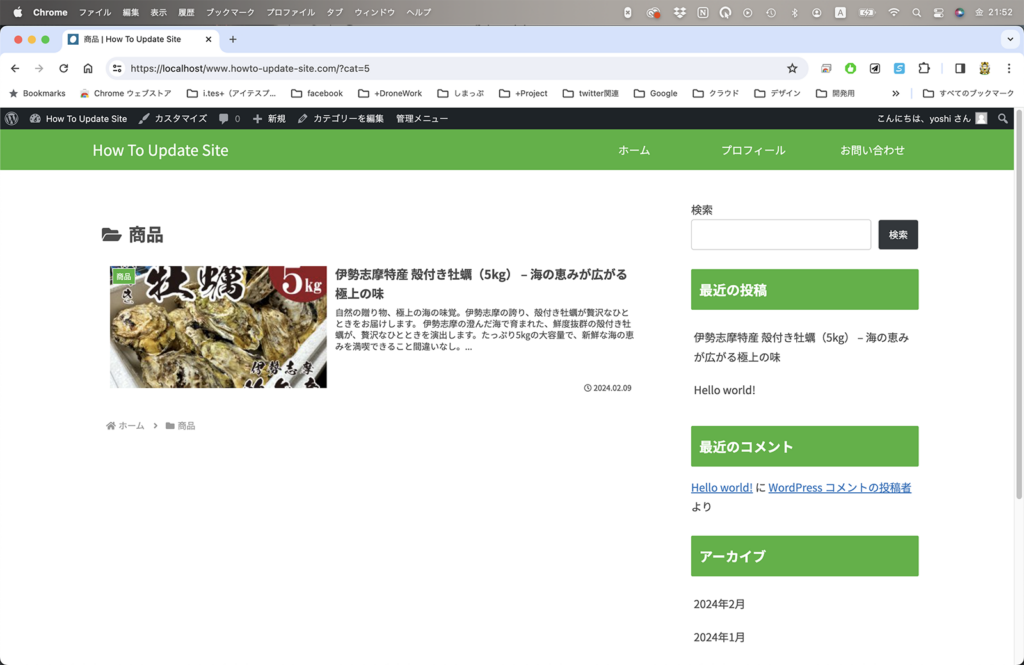
カテゴリーページの作成:
似たような商品やサービスをカテゴリーごとにまとめ、それぞれのカテゴリーページを作成します。
※カテゴリーページは自動的に出来上がることが多いですが、レイアウトの修正などは初心者の方には難しいかもしれません。

コンパクトで分かりやすい商品説明
消費者(ユーザー)は忙しい生活の中で商品説明を素早く理解したいものです。
商品説明を理解しやすいよう、分かりやすく簡潔な説明、また購買意欲を高める説得力のある説明を心がけましょう。
キャッチコピーの活用:
キャッチコピーは、商品やサービスを簡潔かつ効果的にアピールするための短いフレーズや文言のことを指します。
通常、広告や商品紹介文などで使用され、魅力的で記憶に残る言葉やフレーズを使うことで、商品やサービスが目立ち、購買意欲を引き起こす効果が期待されます。
良いキャッチコピーは、商品やサービスのブランドイメージやコンセプトを伝え、消費者(ユーザー)に印象を残すことができます。
例えば、アイテスプラスで言うところの、
“駆け込み寺”的なITアシストショップ
ですww。
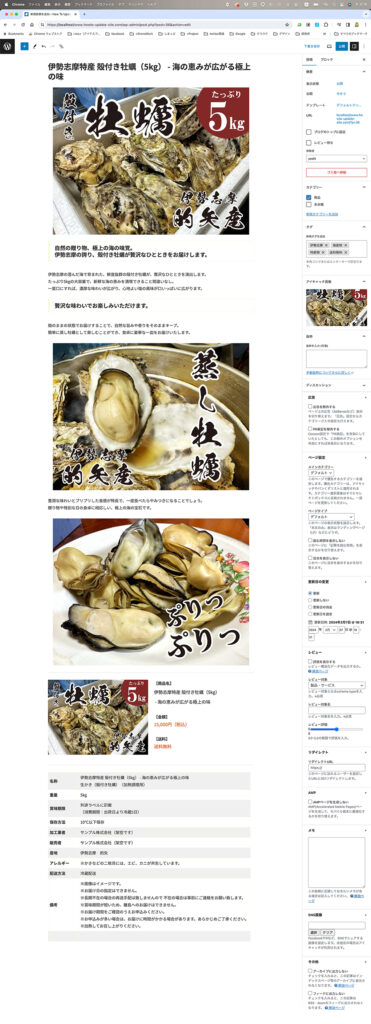
商品タイトル
ただ単に商品名だけでなく、キャッチーで興味を引くワンランク上のタイトルを考えましょう。
例えば、「伊勢志摩特産 殻付き牡蠣(5kg) – 海の恵みが広がる極上の味」など。

商品説明
商品の特長や魅力をわかりやすく伝えるために、以下のポイントを含めましょう。
・産地や品質の強調:伊勢志摩で育まれた新鮮でプリプリとした牡蠣。
・味わいの表現:自然の贈り物、極上の海の味覚。蒸したての食感が楽しめます。
・料理への活用:バーベキューやシーフードパーティーに最適。いくつかレシピを紹介する。



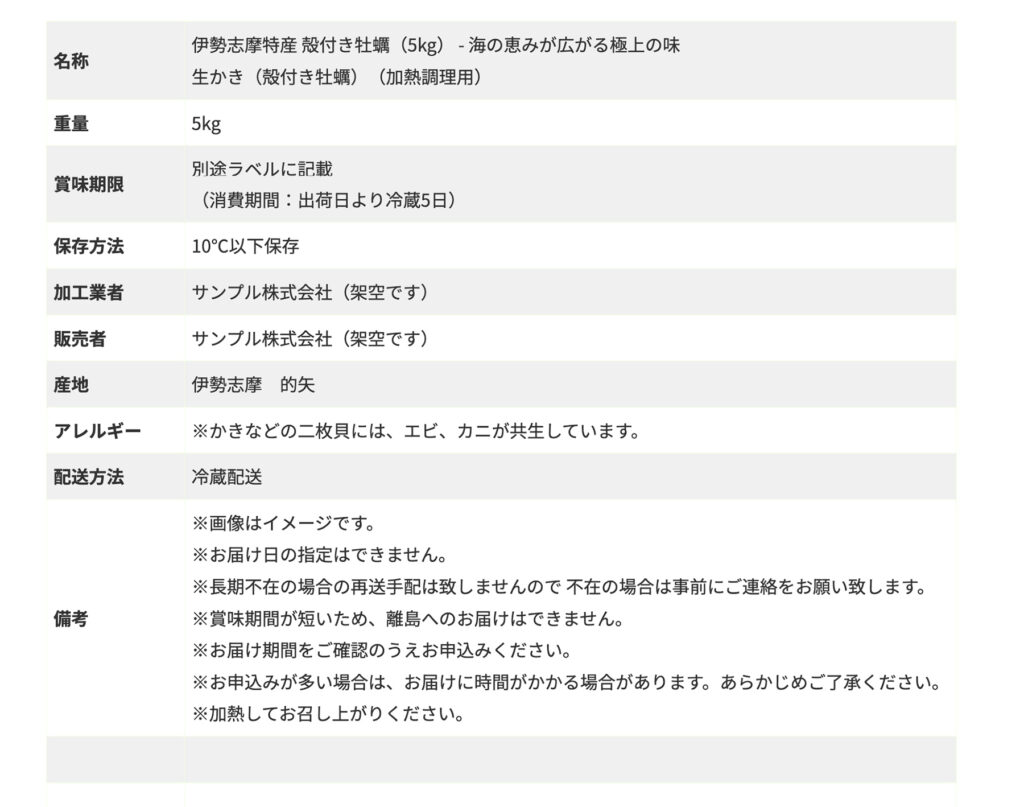
詳細な商品情報の設定
本文欄に詳細な商品情報や仕様などを追加します。
商品情報は簡潔でありながら重要なポイントを伝えるよう心掛けましょう。
消費者(ユーザー)にとってわかりやすい言葉を使用しましょう。
文章の羅列ではなくて、表などにして、わかりやすくするといいでしょう。。

価格
明確で魅力的な価格設定を行いましょう。
「15000円(税込)」というリーズナブルな価格を強調し、さらに「送料無料」の特典もアピールポイントになります。
※ホームページでの価格表示について
2021年3月31日に費税転嫁対策特別措置法の適用期限を迎え、消費者(ユーザー)に価格を表示する場合は、税込で表示することが義務化されました。

写真の活用
商品の魅力的な写真を添付し、購買意欲を引き出しましょう。
殻付き牡蠣、蒸し牡蠣、ぷっくりとした牡蠣の様子をバラエティ豊かに表示することで、商品の魅力が伝わりやすくなります。

カテゴリーやタグ
商品を正しいカテゴリに分類し、関連するタグを設定することで、消費者(ユーザー)が商品を見つけやすくなります。
例えば、「伊勢志摩」「海産物」「特産品」「送料無料」などが適しています。
ウェブマスターのコツで新商品を際立たせる
タイミングとイベントの活用
新商品の追加において、ウェブマスターが押さえておくべき重要なコツは、タイミングとイベントの活用です。
これによって、効果的に新商品を際立たせ、顧客の注目を集めることが可能です。
季節やイベントに合わせた追加
新商品の追加は、季節や特定のイベントに合わせることで、消費者(ユーザー)の興味を引きます。
例えば、夏には涼やかな商品を、冬にはあたたかい商品を特にアピールすることができます。
特設ページや季節限定のキャンペーンを開催して、商品を際立たせることもできます。
先行販売や特別価格の提供:
既存の顧客やファンに対して、新商品を先行販売したり、特別価格で提供することで、注目度を高めることができます。
これによって、リピーターの獲得や口コミの促進が期待できます。
価格や在庫情報の更新方法
レアな商品やセール情報の強調
価格や在庫情報は常に最新である必要があります。
特にレアな商品やセール情報は強調してアピールします。
レアな商品の強調:
限定数量や希少性のある商品は、その特別感を強調して表示しましょう。
「数量限定」「期間限定」「数量限定特別価格」などのキャッチフレーズを活用して、商品の独自性をアピールします。
カテゴリーやタグの活用も効果的です。
セール情報の目立つ表示:
価格や期間限定のセール情報は、サイト上で目立つ位置に掲示することが重要です。
バナーやポップアップを利用して、顧客の注意を引きつけ、購買意欲を高めましょう。
おまけ(画像の修正過程)
それぞれの画像の修正過程です。
・殻付き牡蠣
・蒸し牡蠣
・ぷりぷり牡蠣
撮影はiPhoneでしたものです。
明るさや色調、コントラストなどの画像修正は必ずします。
中には美味しく表現したいために、湯気などを追加したりもしますww。
特に食べ物に関しては、よく言われる、「しずる感」が重要です。。
最後にバナーなどにする場合は、文字などを入れたりします。

まとめ。。
商品やサービスの追加はウェブサイトの魅力を高め、ビジネスの成長に寄与します。
この記事では、商品情報の入力から写真のアップロード、視覚的なデザインと配置、コンパクトで分かりやすい商品説明、タイミングとイベントの活用、価格や在庫情報の更新方法まで、ウェブマスターのコツを紹介しました。
これらの手順を実践することで、ウェブサイト上で商品やサービスを際立たせ、顧客の興味を引くことができます。
また戦略を巧みに活用することで、新商品の浸透力を向上させ、顧客とのエンゲージメントを強化することができます。
次回もお楽しみに!
オンラインストアとは。。。
商品やサービスを電子的な手段を用いて販売するためのウェブ上の店舗またはプラットフォームのことを指します。通常は、専用のウェブサイトやアプリケーションを通じて商品を陳列し、顧客がオンラインで注文・購入を行うことができる仕組みを指します。
オンラインストアは、以下の特徴を持っています:
商品陳列と注文:
ウェブページ上で商品やサービスを画像や説明文とともに陳列し、顧客はオンラインで商品を選択して注文できます。
電子決済と配送:
注文された商品の支払いはオンラインで行われ、配送手段もオンラインで管理されます。通常、クレジットカードや電子マネー、代引きなどが利用されます。
顧客アカウントと履歴:
顧客はアカウントを作成し、注文履歴や個人情報の管理ができるようになります。
カスタマーサポート:
オンラインストアは、顧客とのコミュニケーションや質問に対するサポートを提供するための仕組みを持ちます。
セキュリティ対策:
クレジットカード情報や個人情報のセキュリティに対する十分な対策が取られています。
主に消費者向けの小売業だけでなく、B2B(ビジネス・ツー・ビジネス)向けのオンラインストアも存在します。オンラインストアは、24時間いつでも利用可能であり、商品やサービスのグローバルな規模での販売が可能です。
ECサイトとは。。。
「Electronic Commerce Site」の略で、日本語では「電子商取引サイト」や「電子コマースサイト」とも呼ばれます。ECサイトは、電子的な手段を用いて商品やサービスの販売を行うためのウェブ上のプラットフォームやウェブサイトを指します。
ECサイトの特徴は以下の通りです:
商品の販売:
ECサイトは商品やサービスをオンラインで販売することを主な目的としています。商品は画像や説明文とともにウェブ上に掲載され、顧客はオンラインで注文を行います。
オンライン決済:
顧客は商品やサービスをオンラインで購入する際に、クレジットカードや電子マネーなどのオンライン決済手段を利用します。
顧客情報管理:
顧客はECサイトにアカウントを作成し、個人情報や購入履歴などを管理できるようになります。
注文から配送までの一貫したプロセス:
注文が確定されたら、ECサイトはオンラインでの決済処理を行い、商品を適切な場所から発送します。
セキュリティ対策:
クレジットカード情報や個人情報のセキュリティが非常に重要であり、ECサイトはこれらの情報を保護するためのセキュリティ対策を講じます。
ECサイトは、B2C(ビジネス・ツー・コンシューマー)、B2B(ビジネス・ツー・ビジネス)、C2C(コンシューマー・ツー・コンシューマー)など様々な形態が存在し、オンライン上で商品やサービスの取引が行われます。
※『オンラインストアー』と『ECサイト』の違い。。。
「オンラインストア」と「ECサイト」は基本的に同じく、電子的な手段を用いて商品やサービスを販売するためのウェブ上のプラットフォームを指す用語です。両者はほぼ同じ概念を指しますが、微細な違いが存在する場合もあります。以下に、一般的な使い方と微細な違いを示します。
オンラインストア(Online Store):
“オンラインストア”という言葉は、そのまま日本語に訳すと「オンライン販売店」や「ネットショップ」といった意味になります。
主に個々のブランドや企業が、自社の商品やサービスをオンラインで販売するために構築されたウェブサイトを指します。
ECサイト(Electronic Commerce Site):
“ECサイト”は、「電子商取引サイト」の略で、広い意味で電子商取引全般を指す言葉です。
ECサイトは、単に商品販売だけでなく、B2B(ビジネス・ツー・ビジネス)、C2C(コンシューマー・ツー・コンシューマー)など、幅広い電子商取引形態を含みます。
言葉の違いはあるものの、一般的にはほぼ同じく、商品やサービスを電子的な手段を使って販売するためのオンライン上のプラットフォームを指す場合がほとんどです。どちらの用語も、顧客が商品を閲覧し、選択し、購入できるオンラインでのショッピングを指す一般的な概念です。
#00「店舗を輝かせる秘訣を手に入れよう!お店のホームページ・ブログの活用方法シリーズ、始動!」
#01「ウェブマスターの知恵袋:WordPressを操るテクニック」
#02「ウェブマスターの知恵袋:新商品&サービスの追加マニュアル」
#03「ウェブマスターの知恵袋:お得なキャンペーン情報を魅力的に提供」
#04「ウェブマスターの知恵袋:ブログ記事の奥深い作成と投稿手順」
#05「ウェブマスターの知恵袋:写真と画像の魅力を引き出す手順」
#06「ウェブマスターの知恵袋:お客様の声や評価を引き立てる手順」
#07「ウェブマスターの知恵袋:特集ページ構築の極意」
#08「ウェブマスターの知恵袋:定期的で効果的な更新スケジュールを立てる方法」
#09「ウェブマスターの知恵袋:SNS(Facebook、Instagramなど)との連携を極める手順」
#10「ウェブマスターの知恵袋:検索エンジン最適化(SEO)の基本ポイントを学ぶ」
【web制作業者の方に、オフィシャルサイトを制作していただいた場合】
セキュリティの都合上、ユーザー権限が与えられず、ご自分で修正、変更ができない場合があります。
その場合は、web制作業者の方にお問い合わせし、その指示に従ってください。
なお、変更ができるようになったとしても、テーマの変更やプラグインの更新には特に注意が必要です。
ページが元に戻せなくなったり、そのための修正費用が別途必要だったり、あるいは契約破棄などになる場合があります。
web制作業者さんへの確認、許可なく、無断で改造し、オフィシャルサイトに不具合が生じた場合、一切の責任は負いかねます。
【開発環境の構成】
- MacBook Pro:開発用のノートブックコンピュータとして使用しています。
- MAMP:MAMP(Macintosh、Apache、MySQL、PHP)は、Mac環境でのウェブサイトやWebアプリケーションの開発環境を構築するためのツールです。
バージョン6.6(1211)です。 - WordPress:オープンソースのCMS(コンテンツ管理システム)です。
バージョン6.4.2です。
テーマ: twenty twenty-four→Cocoon(無料)に変更して、使用しています。
※テーマの細かなカスタマイズ方法は今回のシリーズでは詳しくはしません。 - サーバーソフトウェア
Apache(アパッチ): WebサーバーソフトウェアとしてApacheを使用しています。
バージョンは2.4.56です。 - データベース管理ソフトウェア
MySQL(マイエスキューエル): データベースの管理にMySQLを使用しています。
バージョンは5.7.34です。 - Webプログラミング言語
PHP(ピーエイチピー): サーバーサイドのプログラミング言語としてPHPを使用しています。
バージョンは7.4.21です。
※MAMPやそれぞれのソフトウェアの設定方法、WordPressのインストールから初期設定などは今回のシリーズでは詳しくはしません。
※質問などはコメントにお願いします。
こういった構成の開発環境(ローカル環境)で、WordPressの開発やテーマのカスタマイズを行っています。
この開発環境のこともまた機会があれば別のブログで企画したいと思います。
ご興味、ご希望のある方はコメントいただけると励みになります。
ことばの説明はこちらを参考に!!



コメント
コメント一覧 (2件)
ウェブがあふれるなか、単にページをもつだけでなく、運用に関してももっと教えていただきたいです。
コメントありがとうございます。
運用に関しては、もう少し先に予定しています。