はじめに。。。

みなさん、こんにちは。
今回は特集ページの作成と運用方法について詳しく解説します。
特集ページは、サイトの訪問者にとって魅力的なコンテンツを提供し、サイト全体の価値を高める重要な要素です。
初心者からウェブマスター見習いまで、誰でも実践できる手順とポイントをお伝えします。
ぜひ最後までお読みください。
【web制作業者の方に、オフィシャルサイトを制作していただいた場合】
セキュリティの都合上、ユーザー権限が与えられず、ご自分で修正、変更ができない場合があります。
その場合は、web制作業者の方にお問い合わせし、その指示に従ってください。
なお、変更ができるようになったとしても、テーマの変更やプラグインの更新には特に注意が必要です。
ページが元に戻せなくなったり、そのための修正費用が別途必要だったり、あるいは契約破棄などになる場合があります。
web制作業者さんへの確認、許可なく、無断で改造し、オフィシャルサイトに不具合が生じた場合、一切の責任は負いかねます。
特集ページの作成手順
特集ページの作成は、ウェブサイトの魅力を高め、訪問者の興味を引きつけるための鍵となります。
特集ページを効果的に作成するためには、明確な計画とデザインが不可欠です。
この章では、特集ページの企画からデザイン、構築までの具体的な手順をステップバイステップで紹介します。
特集ページの企画
特集ページの企画は、成功の鍵を握る重要なステップです。
まずは、どのようなテーマを特集するかを決めましょう。
ターゲットオーディエンスの興味や関心を考慮し、具体的なテーマを選定します。
たとえば、季節ごとのイベントやトレンド、特定のカテゴリーに関連する深掘りコンテンツなどが考えられます。
企画段階では、以下のポイントを考慮します
- ターゲットオーディエンスのニーズと関心
- 特集ページの目的と目標
- 競合他社の特集ページの分析
- コンテンツのアウトラインと構成
特集ページのデザインと構築
企画が固まったら、次はデザインと構築のフェーズです。
特集ページのデザインは、視覚的に魅力的でありながら、ユーザーエクスペリエンスを向上させるものでなければなりません。
ここで重要なのは、ナビゲーションの使いやすさとコンテンツの配置です。
デザインと構築のステップでは、以下の要素を考慮します
- レスポンシブデザインの採用(モバイルフレンドリー)
- ビジュアル要素(画像、動画)の効果的な使用
- クリアなCTA(コール・トゥ・アクション)の設置
- SEO対策を考慮したコンテンツの配置
WordPressを使用する場合、テーマの選定やプラグインの活用も重要です。
特に、ページビルダーを活用すると、コーディングの知識がなくても高度なデザインを実現できます。
季節ごとの特集やテーマに沿ったページの運用方法
特集ページは一度作成して終わりではなく、継続的に運用していくことが求められます。
特に季節ごとのテーマやトレンドに沿ったページの運用は、サイトの新鮮さを保ち、訪問者のリピーターを増やすために非常に効果的です。
この章では、季節ごとの特集ページの運用方法と、それを成功させるための戦略について解説します。
ウェブマスターの戦略での季節ごとの特集ページ運用
季節ごとの特集ページは、訪問者の関心を引き、サイトのリピーターを増やす効果的な方法です。
例えば、夏には「サマーセール特集」、冬には「ホリデーギフトガイド」など、季節に合わせたテーマを設定することで、ユーザーの興味を引くことができます。
運用方法としては、以下の点を重視します
- 事前にコンテンツカレンダーを作成し、計画的に更新を行う
- 季節ごとのキーワードをリサーチし、SEOを最適化する
- SNSやメールマーケティングと連携し、特集ページへのトラフィックを増やす
- アナリティクスツールを活用し、特集ページのパフォーマンスを定期的に分析・改善する
参考ページ
人気記事




カリキュラム特集



季節ごとの特集



まとめ。。
特集ページの作成と運用は、ウェブサイトの魅力を高め、ユーザーエンゲージメントを促進するための重要な戦略です。
企画からデザイン、構築、そして季節ごとの運用まで、一貫した戦略と計画を持つことで、効果的な特集ページを作り上げることができます。
初心者からウェブマスター見習いの方まで、ぜひこのガイドを参考にし、実践してみてください。
ユーザーエクスペリエンス(User Experience、略してUX)とは。。。
ユーザーエクスペリエンス(User Experience、略してUX)とは、ユーザーが製品やサービスを利用する際に得る全体的な経験や感覚を指します。具体的には、ウェブサイト、アプリケーション、デジタル製品、またはサービスを使用する際の使い勝手や満足度、感情的な反応などを包括的に表現する概念です。
以下に、ユーザーエクスペリエンスの主要な要素をいくつか挙げます:
1. 使いやすさ(Usability):
ユーザーが製品やサービスをどれだけ簡単に使えるか。直感的なナビゲーション、明確なインターフェース、理解しやすい操作が含まれます。
2.有用性(Utility):
製品やサービスがユーザーのニーズや要求を満たすかどうか。提供する機能や情報が有益で、ユーザーにとって価値があること。
3.視覚的デザイン(Visual Design):
見た目の美しさや魅力。配色、レイアウト、タイポグラフィなど、視覚的な要素がユーザーの印象に大きく影響します。
4.アクセスビリティ(Accessibility):
すべてのユーザー、特に障害を持つユーザーにとって使いやすいかどうか。スクリーンリーダー対応、適切なコントラスト、キーボードナビゲーションなどが含まれます。
5.信頼性(Credibility):
ユーザーが製品やサービスを信頼し、安心して利用できるか。正確な情報提供、セキュリティ対策、信頼できるブランドイメージなどが重要です。
6.感情的な満足度(Emotional Satisfaction):
ユーザーが製品やサービスを使用することで感じる感情的な反応。ポジティブな体験や喜び、満足感を提供できるかどうか。
7.パフォーマンス(Performance):
製品やサービスがスムーズに動作し、ユーザーがストレスを感じることなく利用できるか。ロード時間、応答性、安定性などが含まれます。
UXの向上は、ユーザーリサーチやテスト、フィードバックの収集、デザインの改善を通じて実現されます。良いユーザーエクスペリエンスを提供することは、ユーザーの満足度を高め、リピーターを増やし、最終的にはビジネスの成功に繋がります。
#00「店舗を輝かせる秘訣を手に入れよう!お店のホームページ・ブログの活用方法シリーズ、始動!」
#01「ウェブマスターの知恵袋:WordPressを操るテクニック」
#02「ウェブマスターの知恵袋:新商品&サービスの追加マニュアル」
#03「ウェブマスターの知恵袋:お得なキャンペーン情報を魅力的に提供」
#04「ウェブマスターの知恵袋:ブログ記事の奥深い作成と投稿手順」
#05「ウェブマスターの知恵袋:写真と画像の魅力を引き出す手順」
#06「ウェブマスターの知恵袋:お客様の声や評価を引き立てる手順」
#07「ウェブマスターの知恵袋:特集ページ構築の極意」
#08「ウェブマスターの知恵袋:定期的で効果的な更新スケジュールを立てる方法」
#09「ウェブマスターの知恵袋:SNS(Facebook、Instagramなど)との連携を極める手順」
#10「ウェブマスターの知恵袋:検索エンジン最適化(SEO)の基本ポイントを学ぶ」
【web制作業者の方に、オフィシャルサイトを制作していただいた場合】
セキュリティの都合上、ユーザー権限が与えられず、ご自分で修正、変更ができない場合があります。
その場合は、web制作業者の方にお問い合わせし、その指示に従ってください。
なお、変更ができるようになったとしても、テーマの変更やプラグインの更新には特に注意が必要です。
ページが元に戻せなくなったり、そのための修正費用が別途必要だったり、あるいは契約破棄などになる場合があります。
web制作業者さんへの確認、許可なく、無断で改造し、オフィシャルサイトに不具合が生じた場合、一切の責任は負いかねます。
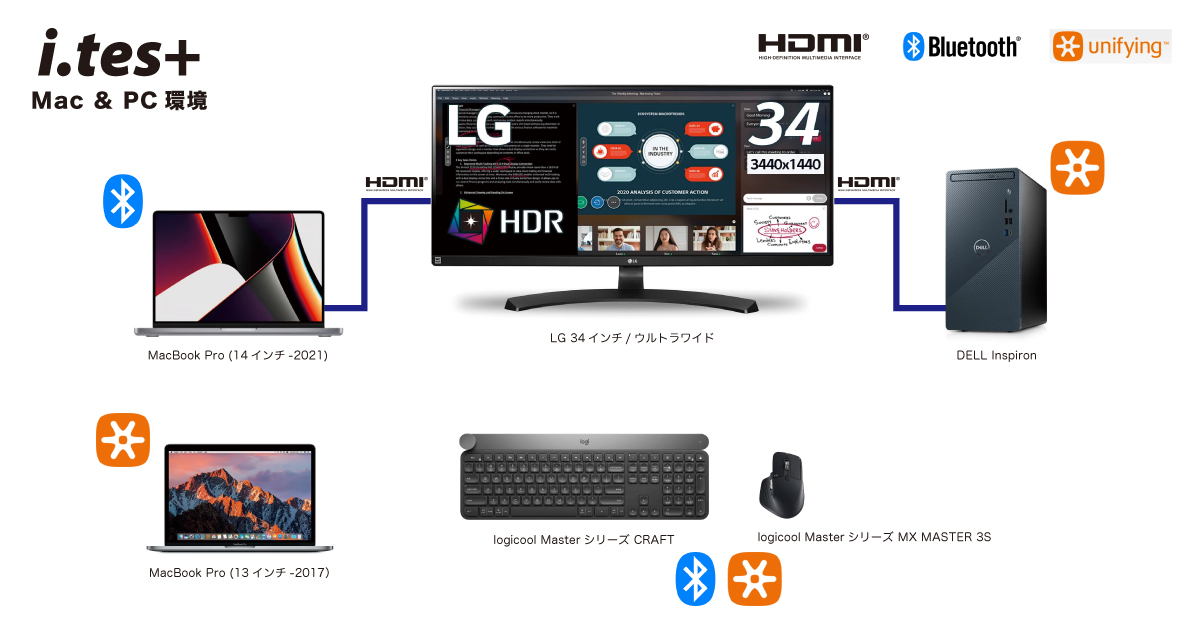
【開発環境の構成】
- MacBook Pro:開発用のノートブックコンピュータとして使用しています。
- MAMP:MAMP(Macintosh、Apache、MySQL、PHP)は、Mac環境でのウェブサイトやWebアプリケーションの開発環境を構築するためのツールです。
バージョン6.6(1211)です。 - WordPress:オープンソースのCMS(コンテンツ管理システム)です。
バージョン6.4.2です。
テーマ: twenty twenty-four→Cocoon(無料)に変更して、使用しています。
※テーマの細かなカスタマイズ方法は今回のシリーズでは詳しくはしません。 - サーバーソフトウェア
Apache(アパッチ): WebサーバーソフトウェアとしてApacheを使用しています。
バージョンは2.4.56です。 - データベース管理ソフトウェア
MySQL(マイエスキューエル): データベースの管理にMySQLを使用しています。
バージョンは5.7.34です。 - Webプログラミング言語
PHP(ピーエイチピー): サーバーサイドのプログラミング言語としてPHPを使用しています。
バージョンは7.4.21です。
※MAMPやそれぞれのソフトウェアの設定方法、WordPressのインストールから初期設定などは今回のシリーズでは詳しくはしません。
※質問などはコメントにお願いします。
こういった構成の開発環境(ローカル環境)で、WordPressの開発やテーマのカスタマイズを行っています。
この開発環境のこともまた機会があれば別のブログで企画したいと思います。
ご興味、ご希望のある方はコメントいただけると励みになります。
ことばの説明はこちらを参考に!!



コメント